深圳网站建设中如何创建设计更好的用户界面
2020-08-18
本文有1594个文字,大小约为7KB,预计阅读时间4分钟通过了解用户短期记忆的局限性来了解其限制 连续位置效应 以及在用户体验设计的上下文中如何操作它。 由Apple,Electronic Arts和Nike等非常成功的公司制作的许多最成功的设计反映了对串行位置效应及其对设计的影响的理解。本文将教您支持串行位置效应的理论,以及在设计工作中如何操纵串行位置效应的方法,从而可以进一步改善用户体验。
连续位置效应
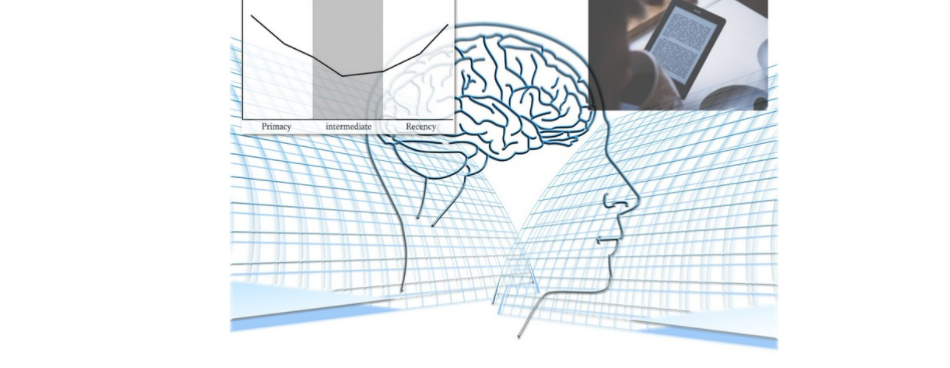
序列位置效应是德国心理学家和记忆研究的先驱赫尔曼·埃宾豪斯(Hermann Ebbinghaus)创造的一个术语,描述了序列中项目的位置如何影响召回准确性。序列位置效应涉及两个主要概念:
首要效应:与列表中间的项目相比,列表开头出现的项目被更准确地调用。
新近效应:出现在列表末尾的项目也比列表中间出现的项目更有可能引起更好的回忆。

该图说明了用户从列表或序列的开头以及结尾更好地回忆项目的趋势。中间项是最难记的。
首要效应
首要效应的理论是,召回的准确性更高,这是由于在自己排练物品时花费的处理工作量相对较少。这与进行中的项目(在序列的中间)相反,后者必须与所有其他先前的信息一起(在序列的开始)进行演练;造成巨大的认知负担并影响回忆。
该理论得到了Glenberg等人的“长期连续位置效应的两个过程的解释”实验结果的支持。(1980),当参与者快速展示列表项时,不再具有首要作用;同时缓慢展示商品可提高召回率。正如预期的那样,他们发现接触每个项目之间的时间越长,参与者就有机会排练以前的项目以将其存储到他们的记忆中。
新近效应
对于新近度效应的理论是,由于序列保留在我们的工作记忆中,即在短期记忆中处理有意识和即时知觉信息的部分,因此回忆对于出现在序列末尾的项更好。我们的工作内存保留暂时性信息,并在新信息吸收到其他内存系统中时充当新信息的缓冲区。
认知科学家Murray Glanzer和Anita Cunitz(1966)进行了一次物品召回 测试 如果在信息研究阶段和测试阶段之间存在分散注意力的任务,则可以评估新近度和首要性是否具有持久作用。
结果表明,即使在30秒的干扰任务之后,仍然存在原始效应,但是不再出现新近度效应。因此,当在召回测试期间采用分散注意力的任务时,新近效应消失了,这支持了这样的理论,即召回率提高是由于最近的项目在临时内存系统(例如工作内存)中得到维持。Glanzer和Cunitz得出结论,人类短期记忆的能力一次可能只有三到四个信息块。
用户界面设计中串行位置效应的后果
新近度和首要性的影响对用户界面的设计有影响。呈现较长的信息列表会极大地限制有限的注意力资源和受限的内存系统,尤其是短期内存,在这些内存系统中一次只能维护三或四个项目或信息块。我们召回先前提供的物品的能力也受到初始处理和以后召回之间事件的严重影响。
在设计中有效管理串行位置效应的四种方法
知道商品的位置会导致难以回忆序列中间的信息,从而影响用户体验,因此有助于最大程度地减少对用户的影响。通过了解如何操纵信息的顺序并最大程度地减少串行位置影响,您可以减轻用户存储负载的压力,并限制在显示和调用信息之间存在的干扰。
您可以通过以下4种方式来了解序列位置效应如何影响用户,从而设计出更好的用户体验:
1.在用户界面中维护与任务相关的信息
在用户界面中维护与任务相关的信息,以最大程度地减少对用户认知资源的负担。提供工具来指导用户实现他们的目标,从而帮助他们在执行任务时更加高效和准确。
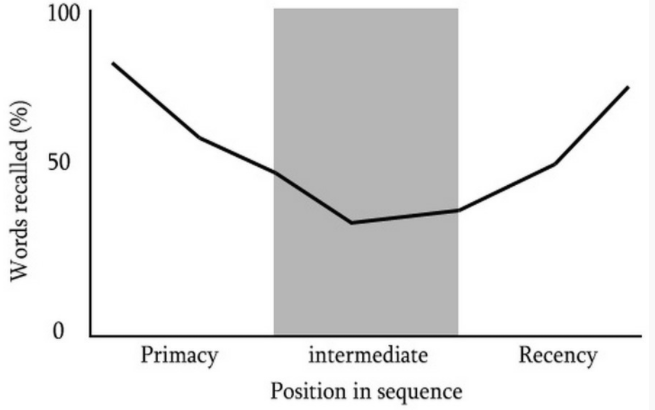
诸如Apple Inc.的Keynote,Adobe的Photoshop和Microsoft的Microsoft Word之类的创意工具为用户提供页码信息,标尺和网格,以帮助用户创建更好的作品并更快地完成工作。

Keynote是由跨国技术公司Apple Inc.开发的演示文稿软件应用程序,为用户维护与任务相关的信息,以便他们可以通过提供页码和状态,网格线和标尺等内容来更轻松地创建演示文稿幻灯片。
2.在用户界面中包含提示
尽可能在用户界面中包含提示,因为它们可以启动识别,先前遇到的事物的识别以及回忆,记住先前学习或经历过的事物的动作。提供各种感知线索,例如因果关系产生的声音(例如,当视频游戏角色收集金币时,“哔”声消失),或者在赛车游戏的界面上提供地图或测速仪。
3.限制需要召回的数量
通过在必要时在任务的所有点保留相关信息,或提供简单的方法来检索此信息,从而限制对话各部分所需要的召回量。人类的注意力有限,我们在短期记忆中最多只能维持约五项。由于短期记忆的局限性,设计人员应确保在对话中,用户一次只能面对少于五个项目。许多在线零售商都知道,在用户进行产品购买的整个过程中,保持用户的及时通知很重要。
4.在开头和结尾强调关键信息
在开头和结尾强调关键信息,而将最不重要的项放在序列的中间。 优先权和新近度效应说明,人们在序列的早期和结束时消费信息时,可以更准确地记住信息。
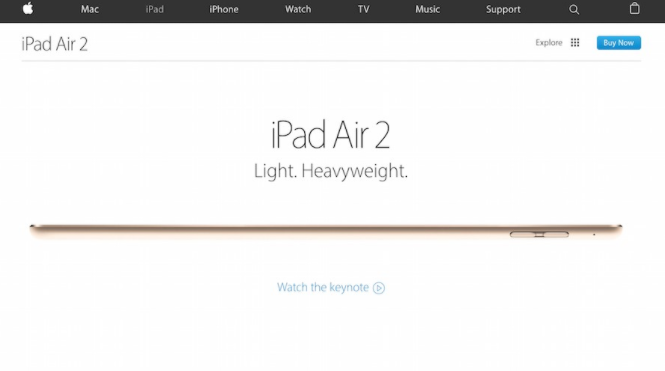
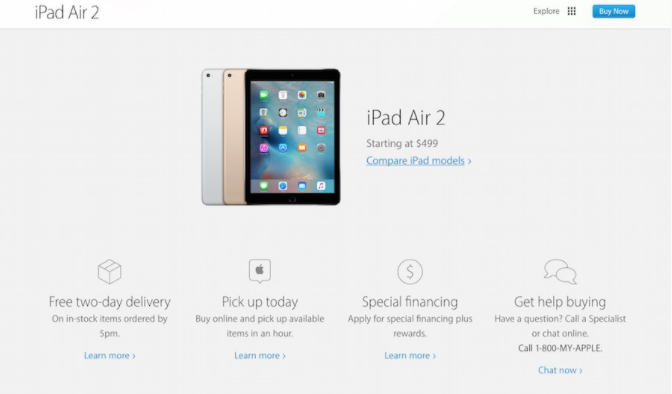
许多登录页面旨在支持此概念。在下面的示例中,我们将通过将Apple iPad Air 2的登录页面根据其明显的内容分为三个部分来检查串行位置的影响:开始,中间和结束。您还可以在语音写作和教科书写作中看到这一点,其中重要的信息在开始时就被强调,在结尾时被重复。

着陆页的第一部分 出售Apple公司生产的iPad Air 2,它说明了您应该在页面序列的开头购买其产品的关键原因。
在iPad Air 2着陆页序列的中间,与页面的开始和结尾相比,有大量相对不那么重要的信息。这反映了设计人员对串行位置对其用户的影响的理解。
iPad Air 2登陆页面的最后一部分提供了用户希望在任何销售推广期末都能找到的号召性用语活动。需要特殊融资吗?需要快速交货?获取购买帮助,然后单击以了解更多信息。
拿走
设计应通过了解用户短期记忆的局限性(如串行位置效应中突出显示的局限性)来减轻对用户的压力。知道串行位置的影响,我们应该旨在通过在必要时在屏幕上维护与任务相关的信息(包括用户界面中的提示,限制整个对话部分所需的召回量)并在屏幕上强调关键信息来增强用户能力。序列的开始和结束。通过了解用户的认知过程并将这些知识整合到您的设计中,您将可以更好地创建更强大和直观的用户体验。
以上就是 聚力数字科技 关于 深圳网站建设中如何创建设计更好的用户界面 的分享。
选择好的网站建设和网站优化服务公司是很重要的一步, 深圳网站建设首选聚力数字科技,正规SEO优化手法,关键词排名快速上升,精准获取免费流量,助力更多中小企业实现数字化营销转型.深圳网站建设免费咨询电话:400-858-0594 吴生。
-
{dede:arclist flag='p' typeid='20' row='3' titlelen = '120' infolen='80'}
{/dede:arclist}