霓虹灯效果:使用颜色来吸引用户的注意力
2021-05-14
本文有1349个文字,大小约为6KB,预计阅读时间4分钟例如,你可以设置一个大的字体,它会立即吸引眼球。另一种行之有效的迫使人们改变正常行为的方法是使用与其他设计单元形成鲜明对比的颜色,霓虹灯是一种久经考验的选择,无论周围的环境和邻里关系如何。
霓虹色总是吸引人的注意力,这是他们的天性。更重要的是,自从今年看到无数年初目标网站设计充满了梯度和青少年的细节,它已经变得相当受欢迎。它完美地融入了充满活力的婴儿期领域,成为一个小趋势。让我们考虑一些有代表性的例子。
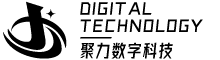
绿叶物流
绿叶物流的主页上添加了几款能立即吸引眼球的现代解决方案,例如,所有的图像都显示为变形的斑点。在这样一个奇怪的环境中,霓虹灯的颜色很好地融入了一般的审美。
标识符、call-to-action和“go up”按钮被设置成几乎是尖叫的绿色。它们是不显眼的焦点,迫使读者遵循团队建立的路径。

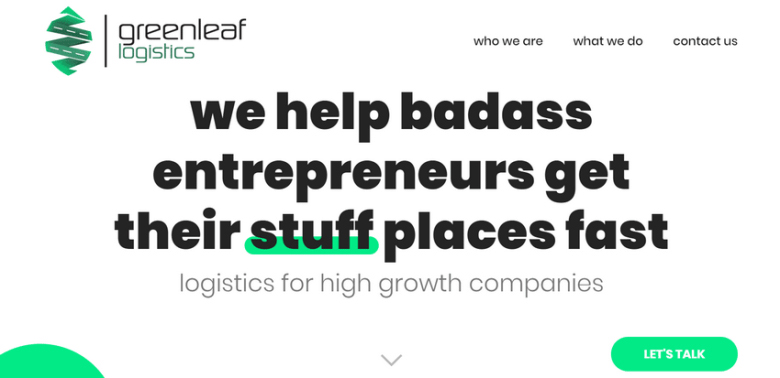
Flowhub
与前面的示例非常相似,这里霓虹效果几乎用于相同范围的UI元素,但也有一些细微的差别。
例如,Greenleaf Logistics的团队只在标题中突出了一个词,而Flowhub强调了整个标语。他们把它当作一个影子,根据鼠标的位置来改变它的角度。此外,霓虹灯绿色强调的不仅是内容中的文字,还包括附图、图像和图标的重要细节。

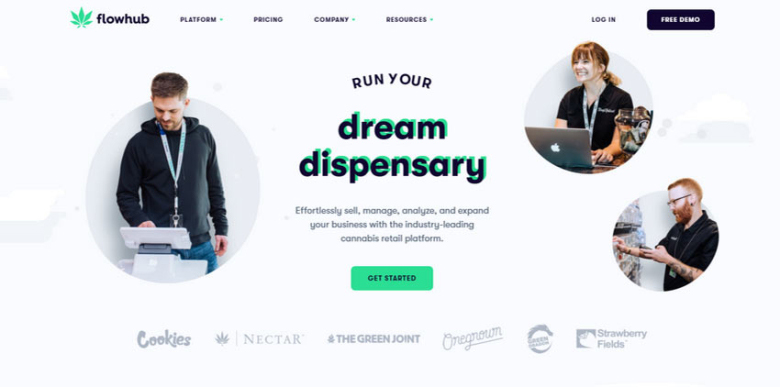
赫巴·莫霍(Herba Mojo)
霓虹绿是一种非常普遍的色调,很好地配合了光明和黑暗的主题。考虑一下Herba Mojo在实践中的表现。
在这里,发光的绿色用于各种细节:标识符、语言开关、滑块控件、CTA,甚至产品图像。然而,这并不会让人感到难以忍受。问题是,黑暗的环境通过在这两者之间取得极好的平衡而拯救了这一天。
我们已经提到过,霓虹绿在不同的环境中就像手套一样。但是,它的最佳剂量是多少呢?

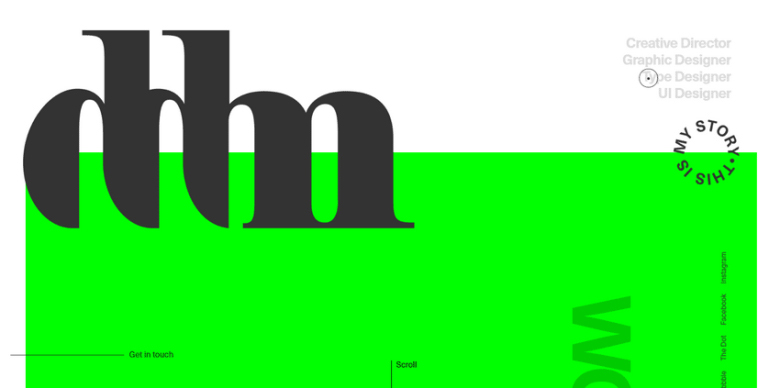
达尼洛·德马科(Danilo Demarco)
前面提到的所有项目都有相当有限的荧光颜色,它大多散落在整个页面,看起来像明亮的飞溅。但如果你想把它作为一个大的,大胆的点呢?没有问题。以达尼洛•德马科(Danilo Demarco)的个人投资组合为例。
在这里,kryptonite green占据了主页的大部分。然而,令人惊讶的是,它既没有把游客压垮,也没有把他们吓跑。它只是工作。它可以在UI的每个角落看到。它丰富了大大小小的标题、悬停状态、鼠标光标、内容部分、块显示效果等。它是这里的主宰,没有人会抱怨。
霓虹灯绿并不是唯一在网络上使用的颜色,霓虹色系列有一些突出的选择。让我们考虑一下其他更好的选择。

DesignGapp
DesignGapp选择了一种华丽的粉色,在蓝色渐变风格的背景衬托下,瞬间展现出它的美丽。它巧妙地突出了cta,与贯穿整个网站的充满活力的主题配合得很好。

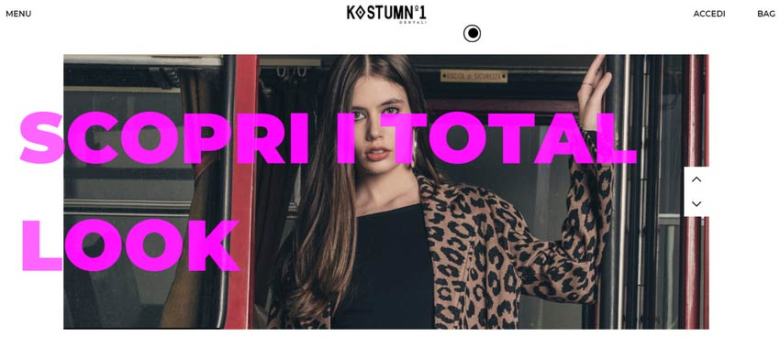
Kostumn 1
“Hot fuchsia”和一个时尚网站注定要在一起,它给设计一种奢华和复杂的感觉。即使与大字体一起使用,它也不会破坏整体的和谐,看起来很自然。它丰富了产品名称的滑块和悬停状态中的标题。

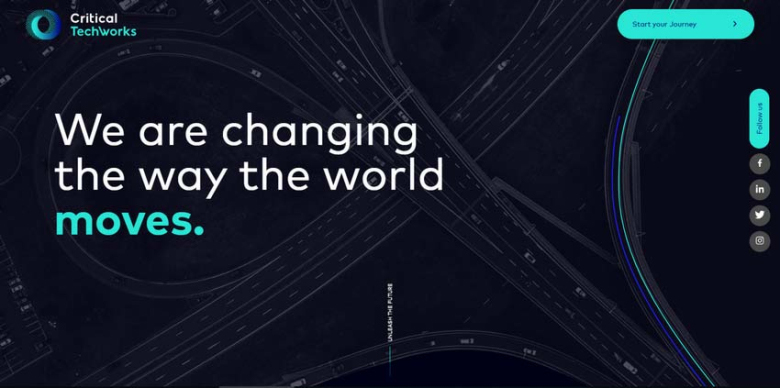
Critical Techworks
Critical Techworks采用了最具标志性的霓虹灯色调之一:丰富的绿松石。它在黑暗的技术环境中看起来很出色。所有的细节,丰富了它的魅力从一开始就吸引了人们的注意。
cta、文本、标题、图像元素和车辆部件都可以从中受益。更重要的是,还有一个额外的深蓝色荧光色调。它与绿松石很好地搭配,给设计带来了额外的优势。

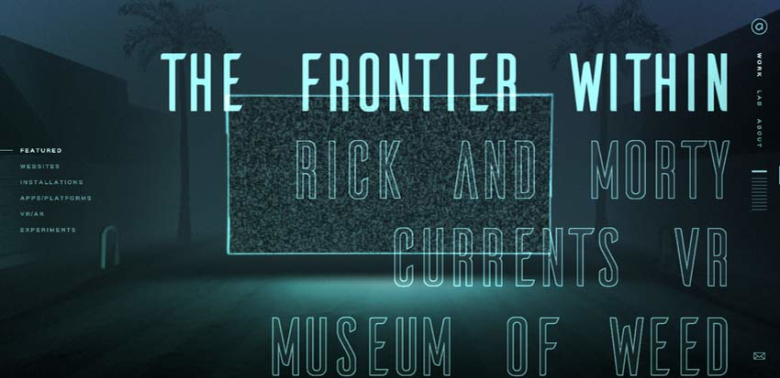
主动理论
主动理论采用与前面示例相同的解决方案,该网站也有一种强大的技术氛围,渗透着成熟。在这里,霓虹蓝与线条样式的排版协作。这两个人在一起真是天作之合。
这还不是全部,还有一些其他的荧光色调。他们完美地完成了主题,使网站感觉独一无二。

聪明的工件
智能手工艺品的主页充分利用了一对霓虹色:青绿色和紫色。再一次,它们被用在几乎是黑色的画布上,展现出它们优雅、黑暗的本质。
它们几乎闪闪发光,一眼就能吸引人的目光。与之相适应的是,它们被用来将额外的注意力放在网站的基本细节上,如呼叫操作按钮、标识符、导航,甚至是图像。

Whoamama Design
Whoamama Design背后的团队围绕着霓虹色建立了他们的整个美学,他们到处都是。这个网站给人一种触电的感觉,怪诞而又奇特,这就像迪斯科过去的爆炸。
有些人可能认为这太过了,而另一些人可能觉得所有这些怪癖都很有趣。总而言之,这种独特的奇异性和独特性使得UI从人群中脱颖而出,并将注意力吸引到内容上。
在激烈的网络竞争的残酷现实中,你还需要什么?有时候你需要成为一个怪胎才能让别人听到你的声音。

更加丰富多彩的生活
霓虹色的主要优点之一是它们与黑暗和光明的主题完美结合,带来一种魅力。当与白色背景和光线环境一起使用时,它们会让人觉得好玩和异想天开。当与黑色画布和忧郁的色调一起使用时,它们会展现出复杂而复杂的本质。
它们也非常适合不同类型的网站,无论是开发人工智能产品的严肃公司,还是寻找志同道合用户的社区平台,霓虹彩都将在阳光下找到自己的位置,为用户体验做出自己的贡献。
以上就是 聚力数字科技 关于 霓虹灯效果:使用颜色来吸引用户的注意力 的分享。
选择好的网站建设和网站优化服务公司是很重要的一步, 深圳网站建设首选聚力数字科技,正规SEO优化手法,关键词排名快速上升,精准获取免费流量,助力更多中小企业实现数字化营销转型.深圳网站建设免费咨询电话:400-858-0594 吴生。
-
{dede:arclist flag='p' typeid='20' row='3' titlelen = '120' infolen='80'}
{/dede:arclist}