深圳网站建设中使用分页设计模式拆分网站内容
2020-08-13
本文有2254个文字,大小约为10KB,预计阅读时间6分钟分页 设计模式广泛用于向用户开放大量内容的网站。从搜索引擎(例如Google和Firefox)到电子商务网站(例如Amazon和Asos),分页的用途非常广泛。并且尽管看起来很简单,但是以正确的方式实现分页有一些非常具体的方面需要您引起注意。这就是为什么我们将向您展示在实现此强大模式时需要考虑的所有内容。以正确的方式进行操作,它可以使您的用户与您保持在“相同页面”上,但可以吞噬更多的邀请内容。
设计问题
您正在处理一组很难在一页上显示的有序数据,但是用户可能需要查看该组中的特定项目。
设计方案
分页是将网站内容或网站内容的一部分拆分为离散页面的过程。这个用户界面设计 模式是我们设计人员用来避免网站访问者在一页上被大量数据淹没的方式–我们将“大陆”数据块合理地分解为“岛屿”,字面上截然不同的页面,用户将能够专注于这些页面不必叹气。打个比方,我们可能会想像访问一个全新但非常布置不佳的巨型超市,没有过道,标牌或任何其他指示物品存放方式的指示,而是像一个巨大的大厅那样布置,所有东西都放在箱子里或靠墙的架子上。面对这样的混乱局面,我们的目光在争夺秩序方面是令人羡慕的工作,拼命地试图弄清楚我们的目标可能在哪里。在我们的噩梦超市中,我们仍然可以找到所需的物品,但是想像一下您需要上下的时间,平移眼睛并扫描事物!网站就是这种情况,网站也需要漫长的滚动和扫描才能识别目标项目。滚动增加了用户完成任务的工作量,并增加了由于信息未被注意而导致错误的机会。
Web应用程序中的分页通常由代码控制,该代码通常将数据集项目从最新到最旧进行排序。它普遍存在于网页设计出现在大多数网络应用程序中,以允许直接访问许多不同页面上的分隔内容。当处理大量项目时,这些代码会看到分页符是使用基于文化和语义因素的规则和算法自动设置的。这些因素决定了每个项目在分页号码列表中属于哪个页面(即,它们是否相关,在这种情况下,它们应位于同一页面上;如果未连接,则应位于不同页面上)。在搜索引擎中划分内容时,还会使用算法和规则,其中根据许多不同因素(例如,搜索词在网站和电子文档中的显示规律性)来排列项目。
分页模式通常位于数据集内所有页面的底部,其中包含各个项目。

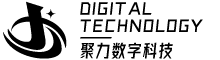
作为向用户显示大量项目的典型示例,Google网页始终具有分页设计模式,可告知用户其在页面底部的集合中的位置。在这里,我们就在点击量的首页上-换句话说,就是最佳SEO“房地产”。
为什么选择分页设计模式?
“如果界面能够响应 人的需求 体贴人的脆弱。” 杰夫·拉斯金(Jef Raskin),美国人机交互界面专家和Apple Macintosh计算机的先驱
作为设计师,在我们的职位描述中也应刻画信息的海洋,并将其引导到非理性威胁(并尽可能诱人)的形式。实际上,由我们来绘制出我们所创造的内容的全貌图,以使用户能够尽可能轻松地进行浏览,而无论手头的材料大小如何。大多数搜索引擎和网站都采用这种“引导”方法(也称为分页),因此用户将熟悉它们以及它们作为一种工具的工作方式。导航。除此之外,一旦用户到达特定页面上列出的项目的末尾,他们就可以使用分页导航到另一组项目。因此,分页充当分页符,使用户考虑下一步的行动,并为他们提供的手段从一组项目的方式来跳。分页模式中的数字列表还允许用户确定还有多少其他页面需要调查。它告知他们数据集的大小。正确实施后,访问过的页码会显示在其他位置颜色 到他们尚未访问的页面;因此,此功能使用户不必重新访问页面来确定他们已经考虑过的项目组。

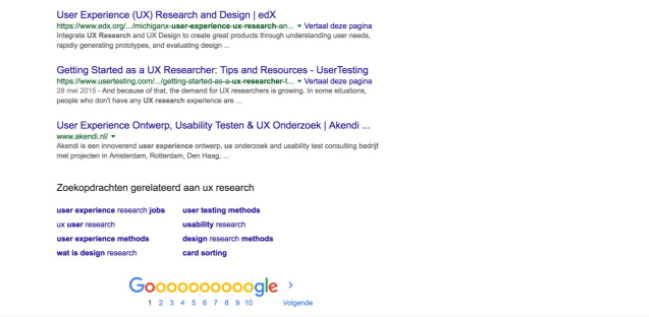
除了允许用户从一组项目跳到另一组项目之外,分页还向用户通知数据集的大小,并允许他们跳到结果集中的特定页面。当您有许多页面时,这是一个很好的做法(例如,允许用户跳过几页而不必不断向下滚动以保持单击“下一页”)。在来自Pixabay网站的此示例中,这是通过指示右下角的页面总数并具有可编辑的输入字段来跳转到所需页面来实现的。与déjà-vu道别!
最佳实践:如何实现分页
首先将整个数据集划分为较小的项目组。在这些单独的页面中的每一个上具有相等数量的项目是最好的。确定适当数量的项目作为“默认值”显示在页面上,从而在内容,易读性和易于浏览之间取得良好的平衡。(也就是说,可能会出现一些问题,我们稍后将在此进行全面介绍。)
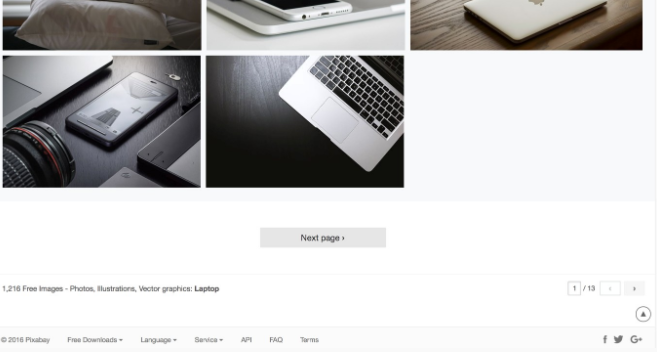
确定用户对项目的分组或订购方式或在一页上显示的项目数量应有多少控制权。如下例所示,网上商店经常让用户选择是否要按日期,价格,受欢迎程度或推荐对搜索结果进行排序。有时,允许用户设置每个页面上的项目数可能是有利的。例如,默认数字可能是10,但是如果用户希望每页查看更多该怎么办?这些用户不需要在不同的项目集之间保持切换。因此,每页一个小的项目下拉菜单或执行相同功能的控件可能对分页很有用。
添加分页控件,以允许用户在不同页面上向前和向后移动,例如向东和向西的箭头。提供链接或其他控件,使用户可以直接跳到数据集的开头或结尾,或集合中的特定页面。这些通常是第一个和最后一个数字,或者是大于和小于符号(即<<和>>)的两倍,例如在遥控器上可以倒带和快进的数字。但是,当数据集大小波动时,最好不要 包括指向最后一页的链接。通过允许跳至特定页面,您可以为用户提供手动输入页码的选项(或选择页码),也可以添加控件以跳过给定的页面数。当用户浏览不同页面时,分页样式中的数字应相应更改。例如,如果用户在第五十页上,则分页模式的链接集中应该有后续页码(51、52、53 ...)。
当用户访问了某个页面,并且可以看到已访问页面的页码时,链接号的颜色应该更改。然后,用户可以立即确定不需要调查的页面,或减少需要返回的页面。

Asos网上商店使用分页设计模式,并允许用户选择在右上角对项目进行排序的方式。这会影响用于在不同页面上划分项目的算法。
分页的潜在问题
由于存在许多难以解释的因素,例如数据集中的项数,正确执行分页可能很困难。许多不同的三个易用性 应考虑的问题如下:
分页中是否应该有“上一个”和“下一个”链接;
应该显示多少个页面链接;和
是否应有首页和最后一页的链接。
Nielsen / Norman Group的可用性专家兼联合创始人Jakob Nielsen建立了一些 重要的分页可用性注意事项。这些范围从能够选择在一个页面上显示多少个项目到能够根据个人喜好定制显示选项。
分页作为导航手段固有的许多问题。鉴于此,您将发现很难通过可用性准则解决它们。
首先,数字不能帮助用户识别每一页上的内容;由于用户不知道他们在任何给定页面上会发现什么,因此每个选择都是“黑暗中的一击”。有时,您可能可以减轻这种情况。例如,如果您要设计一个包含人员目录的网站,而不是使用页码,则可以使用A–Z格式来标识页面。
其次,由于数据集可能非常大,但是分页的可用空间有限,因此任何时候只能显示一小部分页面链接。因此,用户只能跳转到该页面上在该特定点上显示的那些页面(例如,在一系列205页面链接中,用户可能只能看到从显示的“ 20”到“ 26”)。您可以通过允许用户跳过X页数或输入特定的页码来减轻这种情况(例如,按照上面的“ Pixabay”页)。
第三,虽然更改链接号的颜色会向用户显示他们已经访问过哪些页面,但没有记录他们在这些页面上看到或感兴趣的内容。因此,他们必须记住特定项目的页码,这会加重他们的短期记忆。因此,当他们浏览不同的页面时,他们可能会忘记特定页码和特定项目之间的关联。
尽管存在这些危害,但您仍可以通过多种选择来以最佳方式为访问者优化网站内容。总而言之,永远不要忘记分页不仅仅是将事实分类为一系列可理解的漂亮框架的观点。
“由于分页的主要目的是用作改进的导航,因此应该向访问者明确说明他们的位置,已经去过的地方以及下一步可以去的地方。这三个事实使用户可以全面了解系统的工作方式以及应如何使用导航。”
—“ Smashing Magazine”联合创始人兼前首席执行官Sven Lennartz
拿走
分页是将网站内容或网站内容的一部分拆分为离散页面的过程。作为设计师,我们使用这种用户界面设计模式,以使站点访问者不会被一页上的大量数据所淹没,这也需要漫长的滚动和扫描才能识别目标项目。实现分页涉及处理微小的细节:提供正确的链接以使人们到达所需的页面。尽管无法完全消除某些固有的分页问题,但仍可以使用一些通用的可用性准则来解决主要问题,从用户可以选择在单个页面上显示多少个项目到可以自定义显示的范围个人喜好选项。全球定位系统 以及方向盘(如果使用得当),可以在最大程度地减少用户搜索工作量的同时为用户提供支持,这对于提高转化率和长期的品牌忠诚度至关重要。
以上就是 聚力数字科技 关于 深圳网站建设中使用分页设计模式拆分网站内容 的分享。
选择好的网站建设和网站优化服务公司是很重要的一步, 深圳网站建设首选聚力数字科技,正规SEO优化手法,关键词排名快速上升,精准获取免费流量,助力更多中小企业实现数字化营销转型.深圳网站建设免费咨询电话:400-858-0594 吴生。
-
{dede:arclist flag='p' typeid='20' row='3' titlelen = '120' infolen='80'}
{/dede:arclist}