网站制作小建议,方便用户使用:设计移动应用程序中的可发现性
2020-08-13
本文有1027个文字,大小约为5KB,预计阅读时间3分钟可发现性有时也称为“可学习性”,即用户可以轻松地通过应用找到新功能或特性,并学会使用所发现的内容。尽管这一直是用户体验设计的重要组成部分,但在屏幕空间有限的移动设计环境中,这一点变得尤为重要可发现性 一个更大的挑战。
您的移动应用程序越容易学习使用,您的用户就越容易找到要学习的功能-该应用程序对用户可能越有用。用户体验也可能会更好。
可发现性和可学习性
可发现性是指用户可以轻松地发现应用程序中的功能。可学习性是指用户学习使用应用程序及其功能的难易程度。尽管它们之间的概念不尽相同,但它们之间的相关性足够紧密,因此您可以在设计中将它们一起对待。
关于可学习性
有几个因素会影响应用程序中可学习性的实现:
如果应用在用户日常生活中的重要性下降,则其易学性必须更加容易。人们经常使用某种东西会比在一个月或一年只使用一次时付出更多的努力。
应用程序的使用频率越高,易学习性就越容易–与上述要点相反,对界面的熟悉使它易于使用。
学习能力可能要与成本成比例地交付。如果某人在某个应用上花费了100美元,那么与使用1美元的应用相比,他们花更多的时间来学习使用它。
竞争产品会影响学习能力–竞争对手产品越复杂,这些用户就越有可能容忍您产品中的复杂学习曲线。
在某种程度上,可学习性必须反映出复杂性。如果您的应用程序只有2个功能,那么使用和执行这些功能确实应该非常容易。显然,同时获取200个功能将变得更加困难。
还值得注意的是,有证据表明,与标准UX体验实践直接相反,更陡峭的学习曲线可能会产生更多具有更大能力的忠实用户。(对于那些坚持使用该应用程序而不是放弃它的人)。

UI有助于发现和学习的区域
在使应用程序(尤其是移动应用程序)变得可发现和可学习时,您将需要关注UI来促进这一点,尤其是:
动作栏 –这些为用户提供了“存储”他们最常执行的动作的机会。这与导航 栏,更传统地用于Web应用程序中。他们从屏幕上消除了混乱,并专注于用户在任何给定情况下最可能想做的事情。
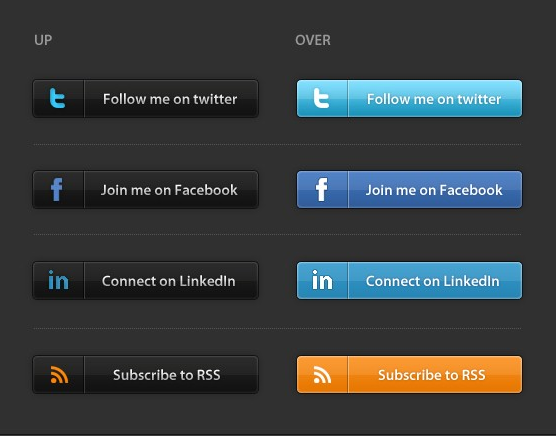
社交登录 –首先考虑用户是否要将其社交资料链接到您的应用是一个好主意。但是,如果他们可以做到这一点–使用社交网络登录可以节省时间,节省帐户创建时间,并且仍然为您的应用程序设计团队提供有用的数据。
大按钮 - 按钮越大,应该越清楚用户需求 采取行动。例如,考虑一下Badoo及其“打勾/交叉”约会方法。当然,大按钮最适合在任何时间向用户提供有限数量选项的应用程序。否则,它们可能会变得非常烦人,并且需要大量滚动才能正确处理。
通知 –当用户发生更改时,请告知他们。通知也不必具有戏剧性和高度侵入性。消息应用程序上的简单数字计数使用户知道他们可以使用新消息,例如,这是一种更新他人而不打扰他们一天的好方法。
可发现的控件 –移动设备提供了与设备的全新交互集。触敏屏,加速度计,全球定位系统 读数,滑动控件,手势控件,图像控件等。使这些控件在用户尝试使用其设备时广为人知非常有用。

当然,好消息是,许多可发现的方法已经可以作为UI模式使用。您不必总是重新发明轮子以通过UI设计来帮助您的用户。
测试学习能力和发现能力
可能很难 测试 在实现设计之前针对这两个概念。它们是使用的结果,因此原型制作 当涉及这些概念时,可能无法将您引向您寻求的答案。
最好同意您需要将产品从alpha或beta版本迭代到启动版本以测试可学习性和可发现性。一旦您的用户群对产品更加熟悉,并且以后您可以更好地了解这些概念在“现实生活”中的表现,则也应在以后重新审查它们。
拿走
可发现性和可学习性不是一回事–但是,它们是相辅相成的。对于用户来说,发现功能的需求在移动界面上变得至关重要,在这种界面上,与台式机相比,有限的屏幕空间需要使用不同的方法。正如我们所看到的,可学习性应该反映用户的需求和对应用程序的投资–使用的次数越多,成本越高–用户越有可能忍受陡峭的学习曲线。
以上就是 聚力数字科技 关于 网站制作小建议,方便用户使用:设计移动应用程序中的可发现性 的分享。
选择好的网站建设和网站优化服务公司是很重要的一步, 深圳网站建设首选聚力数字科技,正规SEO优化手法,关键词排名快速上升,精准获取免费流量,助力更多中小企业实现数字化营销转型.深圳网站建设免费咨询电话:400-858-0594 吴生。
-
{dede:arclist flag='p' typeid='20' row='3' titlelen = '120' infolen='80'}
{/dede:arclist}