网站优化中也可以通过更新警报吸引用户的注意
2020-08-12
本文有1725个文字,大小约为8KB,预计阅读时间5分钟更新可以采用许多不同的形式。您最喜欢的联系人的活动更新社交媒体 该应用程序与社交平台背后的同一家公司在其条款和条件下实施的更新有很大不同。第一个是您想要的甚至是渴望的更新,并且搜索将比后者更积极,这是最本质的,当意外发生时可能会令人讨厌。但这两种类型确实有一个共同点:围绕它们的用户体验是我们作为设计师可以通过适当的选择来增强的更新警报。在这里,您将找到有关实现此设计模式的实用技巧。
设计问题
在21 日世纪是一个快节奏的时间zone' -尤其对于那些谁记得通信的速度在20 日。在不到十年的时间里,“更新”一词将从许多用户让他们的笔记本电脑(或基本或塔式单元)在晚上做最后一件事情的活动转变为一天中许多次在智能手机上为用户提供的“修复” 。使用网站和应用程序时,用户倾向于喜欢查看自上次访问以来发生的事情。通常-变得更好(例如,如果用户发现有机会与附近的朋友见面),或者变得更糟(例如,如果用户在工作中,但是尽管有警告,还是不能远离智能手机,但还是有三个警告老板)-最后一次拜访仅需几分钟。就设计师而言,更新分为两个不同的类别:1)告诉用户他们的朋友在社交媒体网站上的活动的更新;
在这里考虑设计问题的规模时,我们最好牢记另外两点。其中之一是用户的上下文,例如,用户可能会在走路时注意到更新。另一个涉及关于技术和人类注意力跨度的奇怪事实。确实,更新可能只需要一点时间就可以注册到用户的脑海中。即使这样,在手持设备时代,用户对数据输入块的容忍阈值仍然值得我们特别注意,特别是当我们考虑如何用户的思维过程很容易因不必要的“噪音”而出轨。2015年,为微软工作的科学家对加拿大2,000名参与者进行了调查;他们还使用脑电图检查了其他112名受试者的大脑活动。根据结果,人类的平均注意力跨度从2000年的12秒(大约在移动革命开始时)下降到了8秒,或下降了三分之一。人们认为金鱼的注意力跨度为9秒,这使得普通人在保持关注事件的舒适能力方面处于独特的位置。西安大略大学脑与精神研究所的一位研究人员认为,这种现象的原因归结为人类吞噬信息的需求。
“当我们第一次发明汽车时,它是如此新颖。在汽车中安装娱乐设备的想法是荒谬的,因为汽车本身就是娱乐。经过一段时间,每次旅行八个小时,您已经足够了大脑无聊,你把收音机放在汽车和视频显示器上,为什么?因为在开车的前十分钟我已经受够了,我理解这一点,因为我们可能会以不同的方式分配注意力是我们可能正在使用的技术的功能,但这并不意味着我们的注意力实际发挥作用的方式已经改变。”

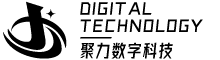
随着越来越多的软件应用程序提供基于订阅的服务(例如Adobe的创意套件),更新警报同样变得越来越重要。如果没有适当的警报,则用户可能会继续使用过时的应用程序版本太长时间,从而无法获得错误修复或令人兴奋的新功能。诀窍在于我们如何宣布此类更新。
设计方案
更新是生活中不可或缺的事实,也就是说,对于正确地进行演示,我们有很多选择。短更新警报可以是一种向用户通知重要和个人相关更改的高度可见和有效的方法。我们还可以在网站或应用程序的所有页面上使用这些更新(也称为活力或活动流),并且可以根据用户的当前位置来设计内容。因此,我们可以使用更新警报来通知用户一般更改(即与总体用户体验有关的更改)或特定于上下文的更改,例如向用户显示其好友在登录自己的个人主页时所进行的状态更新的公告。
为什么选择更新警报设计模式?
更新提醒我们的用户提供有趣和重要的信息,立即从花费的时间和精力在积极寻求这些出保存它们。例如,社交媒体站点倾向于提供由用户的朋友的活动组成的更新警报(例如,状态更新,新闻故事,新图片和新连接)。如果用户要“手动”查找此信息,则将花费更长的时间,这意味着他们必须从一个配置文件到另一个配置文件,并滚动浏览每个不同用户的内容。当时间和电池电量非常宝贵时,这将给您带来极大的不便。因此,这是我们以最佳解决方案进入用户体验的提示。

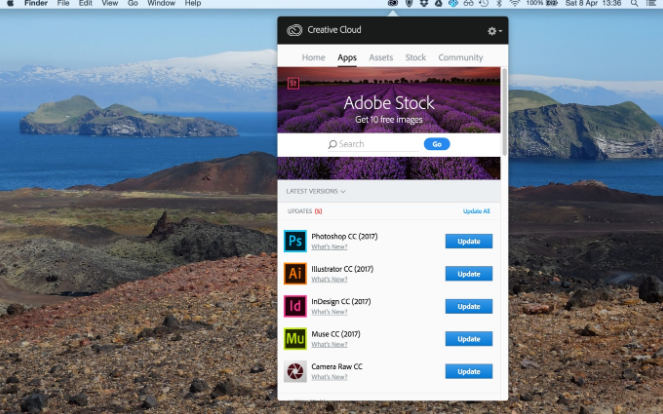
Pinterest提供了有关您可能感兴趣的活动的简短信息片段。例如,将显示有关其他用户保存的图钉,您所关注的人添加的图钉以及与先前搜索相关的图钉的通知。
最佳实践:如何实施更新警报
在不牺牲事件含义的情况下,将每个单独的更新压缩为一小部分信息。例如,有人可能上传了最近访问梵蒂冈城西斯廷教堂的照片,并标记了许多人。虽然认识此旅行者的用户可能会想知道所有这些信息,但他们只需要知道进行了哪种类型的活动,因此他们可以进一步进行调查(如果愿意)。
更新应该是用户的朋友和家人的活动的快照,而不是曾经发生的所有事件的详尽目录。因此,最好从某个时间开始更新,例如从用户登录的当天或一周开始更新。
理想情况下,更新应包含内联链接,这些内联链接可将用户直接导航到相关内容,从而使该用户不必费力地查看人们的帐户。通常,您应确保该用户可以在另一个用户的时间轴内参加该活动,并可以单击进入另一个人的帐户。例如,用户的个人资料图像可能会出现在更新的开头,用户可以单击该更新–将他(或她)直接转到该人的帐户。
确保更新警报引人注目,而不要控制整个屏幕。为了将用户的注意力吸引到警报上,背景通常是“灰色”的,但是仍然可见,这给人以图形/地面区别的外观,因此更新在显示中显得更加突出。
尽管更新可能使用户感兴趣,但用户必须能够快速关闭更新面板。面板关闭后,让用户立即恢复他/她的原始活动。

更新警报的潜在问题
通常,更新警报是在用户登录帐户(例如社交媒体资料)时显示的,显示自用户上次登录以来发生的活动的列表。确保更新警报的简洁性至关重要,因此用户可以快速消耗信息。如果更新消息要占用整个页面,那么节省用户时间和精力来获得新的有趣事件概述的目的将被削弱。因此,将您的更新警报视为信息的“零食”,仅用于使您的用户了解正在发生的事情,而不是用无休止的帐户来充实他们在不存在的情况下所发生的活动。
拿走
短更新警报可以是一种高度可见和有效的方式,用于通知用户重要且个人相关的更改。我们可以使用它们来通知用户一般更改(与总体用户体验有关)或特定于上下文的更改(与社交媒体上联系人的活动有关)。通常,更新警报是在用户登录其帐户时显示的,显示自上次登录以来发生的活动的列表。重要的是要简洁明了的警报,以便用户可以快速使用信息。为了不中断用户的流程,更新警报面板还必须允许自己迅速关闭。它们是简洁的标题和标题,而不是豪华而深入的故事。通过量身定制的更新警报,使用户能够一目了然地掌握事件,
- 上一篇:通过实施加星标的评论来快速创建意见概述
- 下一篇:了解如何使用最佳构想方法:挑战假设
以上就是 聚力数字科技 关于 网站优化中也可以通过更新警报吸引用户的注意 的分享。
选择好的网站建设和网站优化服务公司是很重要的一步, 深圳网站建设首选聚力数字科技,正规SEO优化手法,关键词排名快速上升,精准获取免费流量,助力更多中小企业实现数字化营销转型.深圳网站建设免费咨询电话:400-858-0594 吴生。
-
{dede:arclist flag='p' typeid='20' row='3' titlelen = '120' infolen='80'}
{/dede:arclist}