深圳网站制作中引用好的文章标题提升网站排名
2020-09-03
本文有1526个文字,大小约为7KB,预计阅读时间4分钟大量使用文字的网站,例如将网络作为未来必不可少的媒介的所有主要报纸的网站,都知道使用 标题部分 吸引着读者。工艺上有完美的艺术,它源于关于人类如何处理信息的精确科学。因此,请向《纽约时报》和《华尔街日报》学习,并了解如何将他们的经验转化为向用户传达大量信息的任何网站或应用程序。这不仅可以帮助您使设计者更舒适,而且更容易使用。这也可能会促使他们更快地做出明智的决定,并在获得所需成果的同时做些事情以获取所需。
设计问题
当您处理包含大量信息的页面,窗口或面板并且必须立即显示所有内容时,用户可能会不知所措。他们将需要花费大量的精力来扫描内容,以期将当前感兴趣的信息与那里的所有其他内容隔离开,从而减少他们需要进行的扫描数量。
阅读小说或报道时,读者在阅读没有标题的较大文本部分时会遇到一些问题。毕竟,阅读的乐趣之一就是阅读的真act,品尝情节线条之类的东西,对接下来发生的事情感到兴奋。但是,让我们离开我们的田园小说,考虑寻找信息。始终需要标题来支持扫描,以搜索手头任务的相关信息。此图中显示的屏幕没有提供有关信息主题的任何线索;相反,它旨在从头到尾阅读。
设计方案
带标题的部分可帮助用户浏览页面内容并识别有趣或有用的信息。简而言之,它们是内容的各个部分,其标题清楚地指示了该部分的主题。尽管该解决方案看起来足够简单,但是如果谨慎实施,它的好处是可扩展的。

“设计接口”一书的著名作者詹妮弗·提德威尔(Jennifer Tidwell)在网页上使用带标题的部分,显示了各种设计模式。在左侧,您可以看到她如何将模式分为几类,从而使用户可以快速概览在哪里可以找到所需的信息。
为什么选择标题部分设计模式?
当用户扫描用户界面时,标题部分提供了强大的功能 视觉提示 直接注意相关信息。这些使用户不必亲自阅读内容。一目了然,您知道每个部分的内容。如果您已经知道要提出的一个或多个要点,则可以将自己想阅读的内容归零,而不是参加大游览,这将花费更多时间。
标题还可以将内容分成更易于管理的块,这在页面上有大量文本时特别有用。人类的视力自然会被调适为检测差异,因此标题(通常以粗体和比其余内容更大的字体)会立即引起用户的注意,从而帮助用户通过用户界面。

在这里,我们有一个报纸过去的样例,然后实施标题部分成为一种常见的做法,以帮助读者找到获取相关信息的方式。当然,虽然您可以按照各列进行操作,但您可能想知道如果没有其他选择的格式,可以多么舒适地保持这种状态。
如今,无论是在线还是离线,相同的报纸在其创建的每个页面中都使用带标题的部分。在前面的示例中,此《纽约时报》应用程序与其历史版本的应用程序之间在页面布局上的差异显而易见。
最佳实践:如何实现标题部分
将内容分为逻辑和有意义的块。
为这些信息袋分配简短标题;通常,对于在顶部导航栏中使用的类别,两个词应足够。对于其他类型的标题,可以使用更多的单词,但只能使用简洁的句子。
现在选择设计的表面方面,例如字体,字体大小,颜色和宽度。 测试 这些肤浅的方面与其余的显示结合在一起。例如,您必须确保标题颜色与背景颜色不发生冲突,并且对于任何程度的 色盲。
请务必在靠近标题的地方,相应的内容,同时使用空白空间 分隔不同的部分。
有时,设计师将边框与标题结合使用来划分内容,但是它们并非总是必需的,并且可以不必要地吸引用户的注意。但是,浅色(例如,浅灰色)边框可以增加一种感觉,即信息主体与所有其他内容无关,因此,当您不希望查看信息块的用户认为这些信息已连接时,这可能很有用。任何方式。
有时,设计人员可以使用浅灰色边框将一个信息部分与另一个信息部分分开。在此处显示的示例中,一家荷兰银行正是出于这个原因使用灰色边框来强调标题部分。
标题部分的潜在问题
“使您的副标题既有趣又有益。网络阅读器具有完善的BS计量表,因此不要夸大其词,否则您会迷失方向信誉度。“引人注目的”与“炒作”不同。“ —
帕梅拉·威尔逊(Pamela Wilson),主要内容作者营销学:一种治愈空白页蓝调并吸引可观受众的简单策略
的确,我们绝不能忽略必须以材料的实质来吸引读者兴趣的观点。但是,现在让我们继续使用该表单。当页面上有很多信息时,带标题的部分可能不足以单独订购内容。在这些情况下,您可能需要考虑使用其他设计模式,例如选项卡式文档界面,两面板选择器,甚至是手风琴菜单。用户不想浏览大范围的文本,因此您应该以节省时间和限制所需滚动量的方式排列内容。
有时候,您可能很难为各节提供逻辑简洁的标题。在这种情况下,最好将信息块放在另一个地方 用户界面设计 模式,或者您可能需要重新考虑当前的安排。有一件事是肯定的; 标题必须发出明确的暗示,即用户在追求特定路径时将达到其目标。这称为“信息气味”,它在用户寻求特定内容并从一个部分移至另一部分时为用户提供帮助。如果标题薄弱信息香,用户将不得不扫描更多内容以确定他或她正在寻找的内容,这违背了在设计中使用带标题部分的目标。

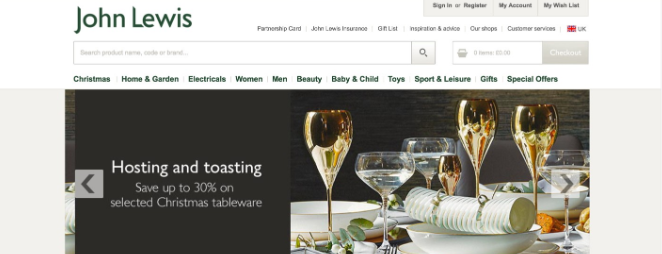
该网站位于英国的约翰·刘易斯(John Lewis)百货商店,展示了创建具有强烈信息嗅觉的标题有多么困难。乍一看,产品类别似乎足够清晰。但是,当用户要寻找吹风机时,他们可以在美容类别或电器中开始寻找它。
拿走
当用户需要通过大量信息查找自己的方式时,作为设计师,您可以使用带标题的部分(带有代表性标题的内容部分)来帮助他们。以大型报纸的经验为基础,标题部分将帮助您的用户浏览内容以寻找相关信息。实现标题部分涉及将内容分为逻辑和有意义的块,为这些信息袋分配简短标题,并以支持方式可视化它们易用性 接口的。在实施此用户界面设计模式时,找到正确的词来描述信息类别至关重要,因为弱的信息气味将使用户不断猜测他们需要达到目标的位置。
以上就是 聚力数字科技 关于 深圳网站制作中引用好的文章标题提升网站排名 的分享。
选择好的网站建设和网站优化服务公司是很重要的一步, 深圳网站建设首选聚力数字科技,正规SEO优化手法,关键词排名快速上升,精准获取免费流量,助力更多中小企业实现数字化营销转型.深圳网站建设免费咨询电话:400-858-0594 吴生。
-
{dede:arclist flag='p' typeid='20' row='3' titlelen = '120' infolen='80'}
{/dede:arclist}