深圳网站建设中使用下拉菜单以经典方式显示内容
2020-09-01
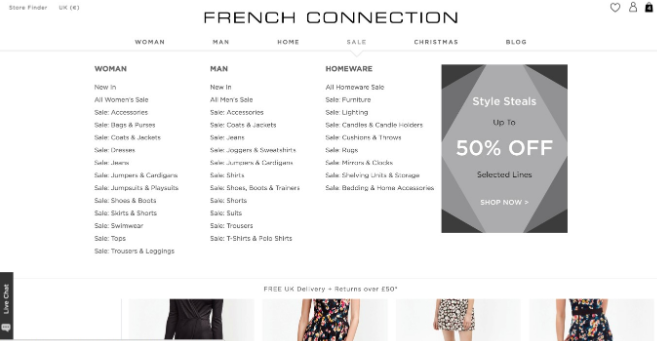
本文有4004个文字,大小约为18KB,预计阅读时间11分钟French Connection在线商店是一个很好地显示大型下拉菜单可以占用多少空间的示例。在这种情况下,这不是什么大问题,因为用户在选择特定类别时无需查看整个网页的内容。但是,它不能做得比现在大,因为它将覆盖整个页面。
特别要考虑水平和大型下拉菜单的一个重要问题是,由于打开菜单的庞大特性,可能会阻塞用户界面的较大区域。如您在上面的示例中看到的,打开菜单隐藏了大量的用户界面。
如果设计了大型下拉菜单,则选项在垂直方向上会占用更多空间,其中某些选项可能会超出页面的可见部分。然后,要求用户上下滚动,以查看所有选项,并将顶部的选项与底部的选项进行比较。这给体验带来了令人沮丧的额外交互级别,并限制了用户进行选择的速度。
下拉菜单一直返回最经典的Microsoft Windows版本的“开始”菜单。现在,您几乎可以在任何地方找到它:从报纸网站到在线商店,以及从平面设计 文本编辑软件的应用程序。它帮助用户一次又一次地访问内容的各个部分,如果您正在寻找一种方法来为他们提供所有选项,而又不将其发送到新的页面,那么这就是您的最佳选择。
设计问题
您有许多不同的选择,其中包含用户可以去哪里或他们在网站或应用程序中可以做什么的选项。这些可能选择中的某些或全部包含更多,更具体的选项,但是您不希望将用户发送到整个新页面,窗口或面板以便能够看到它们。例如,考虑特效套件,从图像中,九个选项的初始下拉菜单润饰,你可能有一个平均的四个选项中添加为每个,然后进一步五年左右的每个的那些项目,面前约三个最终的子选项针对每 一个的那些先前的选项。总而言之,我们在选择数量上要做什么?9 x 4 x 5 x 3 = 540个选项!只要说,从9的初始列表500选择奇是很多碎裂的; 如果我们尝试实现如何在新屏幕到新屏幕的基础上向用户提供这些功能,我们将很快失去他们(即用户;也就是说,我们会被所有这些屏幕所困扰,以及他们会为我们提供的威胁健康的体验)。突然之间,我们意识到,尽管可以选择将套件中的线性图像转换为星系星状的纹理是一个很酷的主意,但是我们没有为用户提供适当的图像是史诗般的失败。
设计方案
垂直下拉菜单可让您显示内容列表, 导航 点和功能,而不会一次给用户带来很多选择。每当用户单击菜单标签或将光标悬停在菜单标签上时,我们都会以垂直列表的形式向用户显示选项-取决于设计中启用的交互。然后,用户可以通过单击适当的内容名称来选择下拉菜单选项之一。这些选项可能会将用户带到另一个页面,或者可能导致显示新菜单或面板或执行功能(例如,“保存”与“另存为”)。
在 下拉菜单,每个选项列表都分配有一个内容定义标题,这些标题沿屏幕或面板顶部水平放置。顾名思义,当用户将光标放在菜单上或单击菜单标签时,选项列表将“下拉”。用户可以看到该特定菜单中的所有内容,从而确保他们一次只需要查看一个选项列表。然后,他们可以通过在菜单上的适当位置单击来从垂直选项列表中进行选择。通常,设计下拉菜单时会突出显示光标下方的列表项,用于通知用户已选择或将要选择哪个选项。从下面的下拉菜单中可以看到,光标位于“您”选项上方,并通过使用灰色字体告知用户颜色。

此示例显示了Flickr组页面,包括上面建议的突出显示。悬停时,菜单项第一行的“您”部分以微妙的灰色突出显示。这是打开的下拉菜单本身旁边的一个柔和指示,表明已选择了哪个选项。
水平下拉菜单是垂直下拉菜单的补充,可以帮助用户避免在选项选择序列的每个阶段都必须进入用户界面的各个部分。从下面的示例中可以看到,当用户将光标放在第一个(垂直)下拉菜单中的一个选项上时,该项目的右侧带有一个向东的箭头,则另一个下拉菜单将出现在原始菜单旁边,并且包含更多具体选择。

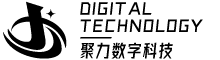
Microsoft Word大量使用下拉菜单。此示例显示了垂直和水平下拉菜单的组合,允许用户通过将鼠标悬停在朝东的箭头上来访问更多内容。这些附加菜单中的每个菜单本身都像一个“齿轮箱”,为用户提供了微调的控制-在这种情况下,可以选择插入五个形状的范围。
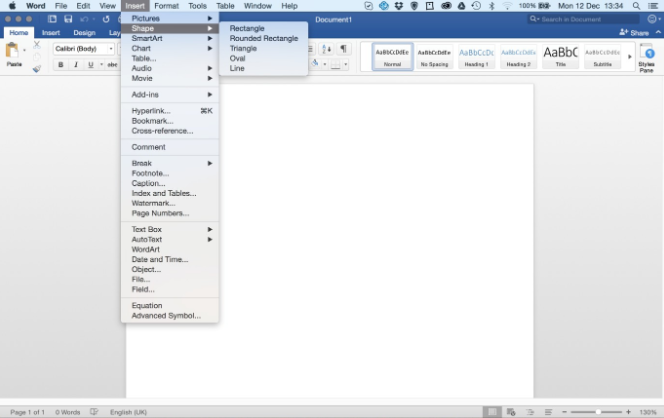
超级下拉菜单(也称为“胖菜单”)将站点,应用程序或系统的所有不同部分合并为一个长列表,该列表进一步细分为子类别,并可以从导航栏中访问,例如下面的Asos主页示例。正如其名,大型下拉菜单用于显示大量的选项,分类,数据集或其他类型的相关内容组一次。

Asos网站使用胖菜单或mega下拉菜单,一次显示“男式”服装的所有可用选项。为了以一种可行的方式做到这一点,设计人员将内容分为几类,每类都有清晰的标签。
为什么选择下拉菜单设计模式?
由于它们通常用于屏幕顶部的桌面应用程序中,因此几乎所有用户,无论其经验水平如何,都将熟悉这种组织内容的方式以及如何交互才能看到可用的内容。选项并进行选择。因此,如果您要设计面向普通用户的网站或应用程序,则下拉菜单将为您提供熟悉的用户界面设计 不应妨碍他们探索的模式。
使用水平下拉菜单,用户可以从一页查看大量选项,并且这些选项逐渐变得更加具体,同时有助于将页面刷新次数保持在最低水平。由于显示了类别的最高顺序所占据的相同总体空间内的所有选项子类别,因此每次选择水平菜单时,用户只需将其视图稍微向右切换即可。如果将用户带到另一个页面来查看这些子类别,则他们将不得不在每次新页面刷新时重新定位自己的位置-这不是一个好主意,因为这不仅会增加流程时间,而且还会也会给用户留下他们正在“努力”寻找事物的印象。
在使用大型下拉菜单的显着优势是用户被赋予探索的机会,充分的为网站,应用程序或系统的给定部分选项列表,而不必到不同的用户界面设计模式,如滚动列表之间进行切换,导航栏和菜单。通过显示所有可用的导航点,对于一个菜单中的特定部分,用户可以研究可能没有考虑的各种选项。这使得大型下拉菜单在电子商务网站设计中特别有用,因为可以吸引用户使用通常在不同级别的网站中不会遇到的不同产品组。
丰富的菜单还可以增强网站或应用程序中内容的连接性,因为它们提供了一个导航点,用户可以从中导航到一个子页面。这对于散布具有许多不同类别,部分和页面的站点或应用程序特别有利,因为用户不必导航到站点或应用程序层次结构中的主页或另一层,即可移动到不同的内容主体。因此,丰富的菜单使您可以在多级设计中连接子页面,从而创建连贯且简单的用户体验。另外,通过将所有连接的链接合并到一个菜单中,用户在希望跳至站点的另一部分时始终知道要去哪里。这使他们不必记住内容在设计中的位置,从而减少了短期存储器负载。
使用水平下拉菜单,用户可以从一页查看大量选项,这些选项逐渐变得更加具体,同时有助于将页面刷新次数保持在最低水平。《纽约时报》网站举例说明了如何引导用户在众多选项中实现所需目标,而只需单击三下即可。
雅各布·尼尔森(Jakob Nielsen)是用户界面的作者,研究员兼顾问,也是尼尔森/诺曼集团的联合创始人。他提供了胖菜单优于常规下拉菜单的三个原因。简而言之,这些如下:
大型多层网站中的常规下拉菜单通常会向用户隐藏一些或许多选项。这要求他们滚动,搜索或记住用户界面中特定选项的位置,这可能是交互性更高的要求(即,需要更多的单击)或认知上的要求(即,需要从短期记忆中调用)。
常规下拉菜单相对较小,因此用于表示选项之间的关系的空间有限,例如共享的部分或类别。较大菜单的大小允许您将选项订购到标题部分 或类别,例如上方Asos.com胖菜单中的类别(“按产品购物”,“最受欢迎”和“市场”)。
再次,胖菜单的绝对大小为选项的表示方式提供了更大的灵活性。例如,小插图可以用来帮助用户立即识别长列表中的选项。尽管可以使用文本明确地命名选项,但是可以在瞬间看到插图和图标,因此用户可以立即进行选择。即使您选择不使用图像来表示选项,宽大的菜单也可以使您以字体大小来进行创意,这可以用来帮助用户区分类别标题和直接内容链接,或者确定哪些链接更为重要(例如,最大到最小)。
最佳实践:如何实现下拉菜单
在实施下拉菜单之前,您必须问自己一个至关重要的问题:“它们将是组织网页或应用程序内容的最佳方法吗?”。在以下情况下,请勿使用下拉菜单:
您希望向用户显示他们在网站或应用程序中的位置。当向用户提供此类上下文信息很重要时,请使用导航标签。
用户将从一起查看各个菜单的内容中受益。
当类别仅包含一项时。
请按照以下步骤实施下拉菜单:
首先,您必须确定类别或下拉菜单标题是什么,这涉及查看内容以建立通用主题以及项目,选项,功能和站点/应用程序内容之间的链接。对于垂直下拉菜单,由于菜单标题的并排排列以及跨越用户界面的宽度,选项集的数量应不超过十个。这限制了可用于显示菜单标题的空间,并且(由于其性质)下拉菜单时,您不能将它们一个堆叠在另一个之上。
将这些选项分为适当的组后,应为每个类别分配一个逻辑且合适的标题。该标签不能太长(以节省面板或屏幕上的可用空间),也不能太短,以免损害内容定义术语的清晰度。请记住,这些标签用于使用户立即意识到选择菜单项时会发现什么;使用模棱两可或不熟悉的术语可能会造成混淆或误导,从而浪费了用户调查菜单中提供的选项的时间。
现在,将菜单标题排成一行并确定如何订购它们。根据情况,使用频率可能是适当的标准。在其他情况下,字母顺序可能会有用。显然,您不确定是否最适合您的用户,因此请进行一些易用性 测试可能会有用。
如果您还使用了水平下拉菜单,则现在应包括一些可视指示器,例如上例中的朝东黑色箭头,以通知用户将光标悬停在带有附加选项的选项上会显示一个关联的子类别,位于另一个下拉菜单中。然后,该新菜单显示在右侧,第一个可能的选择现在与原始下拉菜单中的相应项目一致。
现在,您已经确定菜单中的内容以及显示项目的顺序,您必须添加一些视觉功能,以帮助用户选择所需的选项。有两个主要功能可为用户提供帮助:首先,使用背景色告知用户将根据光标的位置选择哪个选项;其次,在下拉菜单周围实现清晰的边界,以便帮助用户将可用选项组与用户界面的其余部分隔离开。如果没有一些视觉指示器,则用户可能会认为光标位于他们想要的选项上方,而实际上它位于相邻选项上方 选项。因此,对下拉菜单设计的这种简单补充可以帮助降低错误率,并使用户不必为了返回选项列表而进行恼人的后退步骤。明确定义的边界可减少周围信息对期权选择的潜在抑制作用。例如,一个下拉菜单可能包含Times New Roman 12字体文本。同样,如果选项列表似乎与显示的其余部分没有分开,则周围空间中的类似文本可能会使用户感到困惑或减慢选择过程。
如果您决定使用大型下拉菜单,那么正确实现视觉效果涉及使用标题和分隔符,以便用户可以立即确定单个选项属于哪个类别。 空格 在帮助用户识别选项组方面也可以发挥重要作用;因此,请在不同的小组之间留出少量的“死”空间,以免造成混淆并保持愉快的体验。
至此,下拉菜单设计的所有视觉方面都应就位;现在,您必须选择设计的交互元素。
首先,当用户只是将光标悬停在类别标题上时,下拉列表应该出现吗?还是仅当用户单击类别标签时才显示菜单?前一种方法使用户不必直接进行交互;后者确保菜单不会出现,除非用户明确表示需要。
同样,您必须确定当光标移到用户界面的另一个区域时菜单是否应该消失。同样,以这种方式删除菜单可避免用户进行交互以返回到其余显示。即使这样,如果用户将光标移开而不打算关闭菜单,也可能会非常令人沮丧。下面的“潜在问题”中列出了解决此问题的方法。
最后,当用户单击选项时,菜单应自动消失,并且相关内容应立即打开。

卡片分类是一种很好的方法,可以深入了解您的用户认为在下拉菜单中使用的适当类别。如果您没有时间与用户进行适当的会话,则可以考虑尝试对卡片进行分类,以掌握内容。这可能是一个好主意,尤其是在设计大型下拉菜单时。
下拉菜单的潜在问题
“我选择了一个懒惰的人来努力工作。因为一个懒惰的人会找到一种简单的方法来做到这一点。” —微软创始人比尔·盖茨
当然,盖茨先生不是在这里指下拉菜单;即使如此,如果我们记得我们正在设计要在一个屏幕上组织大量信息的情况下,只要有一点想象力,我们就能看到与主题相似的事物。以这种方式关联这么多的选项意味着我们不应忘记,虽然下拉菜单使查找事情变得容易,但是设计它们使它们导致零挫败感却是一件困难的事情。特别是,当光标移动到用户界面的另一个区域时自动从屏幕上删除菜单可能会令人感到恼火,但是有许多可能的方法可以解决此问题。
您可以在用户将光标从选项列表所占据的空间移到删除菜单之间实现大约200-300毫秒的时间间隔。
您可以使菜单选项周围的边距更大,这样,无意或不正确的移动就不太可能导致菜单消失。
您可以更改定位在选项卡上时出现的光标图标(例如,从箭头切换为指向手)。这有助于通知用户他们位于用户界面的交互区域内,而远离该区域将导致相关内容的删除。
当用户在屏幕上移动光标时,前两种方法允许更大的错误余量,最后一种为用户提供重要的反馈。因此,这三种技术的结合可以帮助减少与光标移开时自动删除下拉菜单相关的潜在挫败感。

French Connection在线商店是一个很好地显示大型下拉菜单可以占用多少空间的示例。在这种情况下,这不是什么大问题,因为用户在选择特定类别时无需查看整个网页的内容。但是,它不能做得比现在大,因为它将覆盖整个页面。
特别要考虑水平和大型下拉菜单的一个重要问题是,由于打开菜单的庞大特性,可能会阻塞用户界面的较大区域。如您在上面的示例中看到的,打开菜单隐藏了大量的用户界面。
如果设计了大型下拉菜单,则选项在垂直方向上会占用更多空间,其中某些选项可能会超出页面的可见部分。然后,要求用户上下滚动,以查看所有选项,并将顶部的选项与底部的选项进行比较。这给体验带来了令人沮丧的额外交互级别,并限制了用户进行选择的速度。
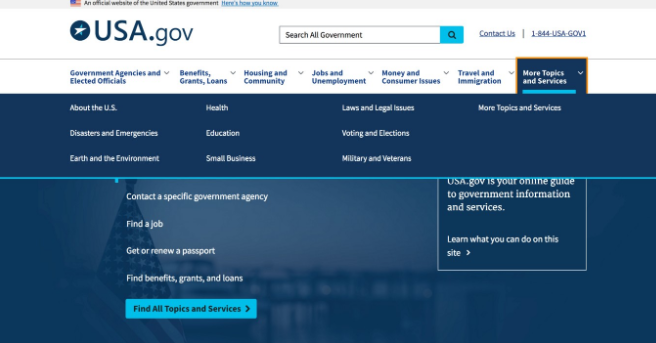
Mega下拉菜单从本质上讲为用户提供了许多不同的选项,这可能是一把双刃剑。如果未将单个选项分类为子类别,或者未使用某种形式的视觉变化(字体大小,图标或图像)来明确区分各个选项,则用户将不得不扫描大量选项,然后才能识别出喜欢的选项。因此,除非设计者采取措施将选项分成更小的,更具体的组,否则与一次显示大量选项相关的好处将受到限制。
在这个来自USA.gov的示例中,用户需要扫描mega下拉菜单中的每个项目,因为这些类别似乎并不是按照逻辑结构来组织的。在这种情况下,这是可以接受的,因为仅考虑十个选项。但是,当菜单大小增加时,以易于理解的方式对项目进行排序对于确保适当的可用性至关重要。
拿走
下拉菜单是一种经典的方式,可为用户提供许多选项,而无需带他们进入新页面。将垂直和水平下拉菜单组合在一起已经可以为您提供打开许多类别的选项,但是如果您要查找更多内容,则可能仅需要胖菜单(大型下拉菜单)。定义项目的类别是实施过程中最重要的步骤,卡片分类技术可能会为您提供帮助。当光标移开时,请注意减少与自动删除下拉菜单相关的潜在挫败感,并避免菜单覆盖整个页面。最重要的是,请注意如果用户遇到此类干扰,他们会多么容易感到迷失方向。这些菜单可以成为提供良好用户体验的强大盟友,但是正确部署它们至关重要。
以上就是 聚力数字科技 关于 深圳网站建设中使用下拉菜单以经典方式显示内容 的分享。
选择好的网站建设和网站优化服务公司是很重要的一步, 深圳网站建设首选聚力数字科技,正规SEO优化手法,关键词排名快速上升,精准获取免费流量,助力更多中小企业实现数字化营销转型.深圳网站建设免费咨询电话:400-858-0594 吴生。
-
{dede:arclist flag='p' typeid='20' row='3' titlelen = '120' infolen='80'}
{/dede:arclist}