深圳网站建设中响应式网站设计–让设备完成工作
2020-08-31
本文有1076个文字,大小约为5KB,预计阅读时间3分钟在互联网的早期,网站必须在监视器上工作。只要它在笔记本电脑的屏幕上运行得相当好,它就可以在其他所有PC上正常运行。然后移动计算 到了,事情变了。当今的设备范围从小屏幕(如智能手机)到大型显示器。每种功能都需要迎合用户体验,这就是响应式设计的用武之地。
什么是响应式设计?
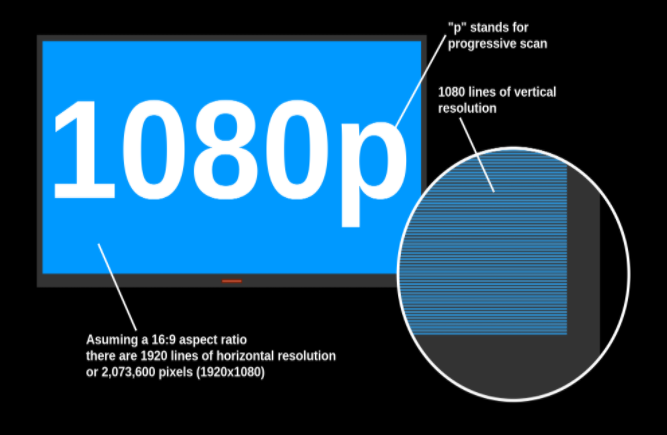
响应式设计是开发Web属性的一种方式,因此,使用它们的设备可以确定网站的显示方式。通常使用“移动优先”的原则来完成–即,在智能手机和平板电脑等移动平台上定义体验,然后将其扩展到更大的屏幕。
越来越多的人正在访问移动网络,并且在现在的许多市场中,对智能手机的访问比传统的PC访问要大得多,这推动了对这种方法的需求。移动设备也为台式机/笔记本电脑环境提供了不同的功能,例如触摸屏,全球定位系统 数据,加速度计等
最后,移动迫使设计师简单思考。由于屏幕空间的限制,移动设备上的体验非常有限。侧边栏,广告,社交媒体 输入等是很难的,即使不是不可能容纳的也是如此,因此移动体验需要在 简单 仅在屏幕空间允许的情况下才允许复杂性。
响应式设计的三大原则
驱动响应式设计的三个主要原则。当然,在某些设计中还有其他原则会起作用,但这三个原则绑定了所有响应站点:
流体网格系统
流体图像使用
媒体查询
流体网格系统
在互联网出现之前的日子里,有印刷品。在印刷中,他们确定了以绝对度量显示(和显示在何处)的大小。当互联网到来时,这种趋势仍在继续,网站是根据像素大小来定义的。
对于响应式网页,此绝对大小将不起作用。因此,我们使用相对大小而不是绝对大小的想法。
让我们来看一个使用数学公式的示例:
目标大小/环境=相对大小
因此,假设您在一个带有包装器的网站上工作,该包装器旨在以最大960像素的宽度显示该网站,并且该设备使用的最大浏览器窗口宽度为1280像素。
960像素是我们的目标大小。上下文是1280像素。
所以:
960/1280 = 75%
此原则也将适用于包装中的所有子元素。假设您使用的是两列布局。这些列的大小应相等,其间的边距为20像素(使每列宽470像素)。我们再次对列和边距使用相同的公式:
470/960 = 48.9%(每列)
20/960 = 2.2%(用于保证金)
然后,在CSS脚本中采用这些百分比并将其应用于适当的属性(宽度,边距等)。

流体图像
处理流体图像(缩放以适合其容器的图像)的最简单方法是使用CSS命令:
img {最大宽度:100%;}
这告诉浏览器,图像最大应为其像素值的100%,并且应根据其容器缩放。这样做的目的是,当容器变得比图像大时,这可以防止图像被拉伸-从而消除图像的退化-并确保在需要时将其收缩到容器上(这还可以保持图像的原始长宽比)。
您可能会发现要使用多个像素密度,因为某些屏幕(尤其是在手机和平板电脑上,但在某些笔记本电脑和台式机上)的像素密度现在也存在很大差异。为此,您可以将图像设置为大于容器(通常是容器宽度的两倍)。SVG文件是最小的图像文件,并且通常可以缩放为任意分辨率,因此使用起来更容易。
对于更多的复杂性(很多图像), 响应式图像组织 提供以下方法:
您可以使用picture元素声明图像的多个来源:
<图片><source media =“(最小宽度:40em)” srcset =“ big.jpg 1x,big-hd.jpg 2x”><source srcset =“ small.jpg 1x,small-hd.jpg 2x”><img src =“ fallback.jpg” alt =“”></ picture>
与scrset和size属性结合使用,以提供图像源和大小的列表,以允许浏览器选择最佳图像:
<img src =“ small.jpg” srcset =“ large.jpg 1024w,medium.jpg 640w,small.jpg 320w” size =“(最小宽度:36em) 33.3vw,100vw“ alt =” A rad wolf“>
媒体查询
媒体查询旨在在满足某些条件时更改网站的布局。例如,上面详述的两列方法在智能手机的屏幕空间中可能不切实际。

这个想法是,然后您可以使用媒体查询来指定何时重新布置屏幕资源。您会发现,这种方法最适合“移动优先”方法,在此方法中,您可以在移动设备上定义所需内容,然后从那里进行扩展。
CSS可能如下所示:
@media屏幕和(最小宽度:480像素){/ * ..更大的屏幕尺寸。.* /}
然后,您可以为每个“断点”定义一系列这些CSS命令。那是每个布局在特定屏幕尺寸上损坏的时候。你需要测试 满意地发现断点在哪里并计划它们。最终,您可能会发现可以根据设备的屏幕分辨率预测断点。
一件事–框架
采用现有框架进行响应式设计可能比“重新发明轮子”有用。例如; Bootstrap是在线上最受欢迎的“移动优先”框架之一,您可以从其网站上免费下载它。
以上就是 聚力数字科技 关于 深圳网站建设中响应式网站设计–让设备完成工作 的分享。
选择好的网站建设和网站优化服务公司是很重要的一步, 深圳网站建设首选聚力数字科技,正规SEO优化手法,关键词排名快速上升,精准获取免费流量,助力更多中小企业实现数字化营销转型.深圳网站建设免费咨询电话:400-858-0594 吴生。
-
{dede:arclist flag='p' typeid='20' row='3' titlelen = '120' infolen='80'}
{/dede:arclist}