视差网页设计-地球可能不会为我们移动,但网站可以
2020-08-01
本文有1024个文字,大小约为5KB,预计阅读时间3分钟与在线某些信息相反,视差设计已经存在了一段时间。实际上,它最早是在1980年代初期在计算机游戏中发现的。标题Jump Bug(1981年)具有视差设计元素,而Moon Patrol和Jump Bug(1982年)均具有完整的视差设计实现。
如今,视差设计在网站实现中变得越来越流行,它是设计工具包中的一个不错的工具。
虽然不要忘了乔尔·马什(Joel Marsh),但《复合说服》(The Composite Persuasion)的作者说。“高级用户不会根据美学。外观会产生吸引力而不是忠诚。”

从早期的游戏设计开始,视差设计已经走了很长一段路,如Trine 2所示。
什么是视差设计?
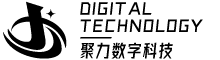
视差设计是一种简单的技术,摄像机中的背景图像移动的速度比前景图像慢。这对您的网页设计有两个影响。首先,它使二维页面具有深度感;其次,相对运动可以帮助保持眼睛在页面上的注意力。
为什么要实施视差设计?
支持视差设计的人说它可以帮助:
页面深度和动画方法给观众留下了深刻的印象。
在您的设计中支持讲故事
通过提供自然的网页流程,更轻松地引导访问者访问您的网站
在读者中引起好奇
路标呼吁采取行动,并增加了获得点击的可能性
加强 信誉度 通过使网站更具互动性

关于视差如何产生运动效果的简单说明。
视差设计可能不适用于我的项目吗?
是的,实施这种设计还可能存在以下缺点:
如果做得不好,可能会给用户带来麻烦,而不是有价值
它可能会影响SEO的实施方式,因为它会使元信息更加多样化,将您限制为单个H1标签和单个URL
如果页面上使用过多的图像和信息,则需要仔细考虑。 网页设计 否则您的页面加载时间会变得非常糟糕,很多访问者只会将其转移到其他地方
使其难以使用 响应式设计 并可能推动支持移动和其他平台的设计人员实施 适应性设计 (以及此设计方法的相关成本和缺点)
它降低了在站点内实施内部链接的能力
实际如何实现视差设计?
通常,有四种主要的方法可以实现视差设计。有些比其他的更适合于网络。
方法1 –层视差设计
这种形式的视差设计依赖于显示系统来支持使用多个背景层,然后可以独立速率滚动这些背景层。该滚动通常可以水平或垂直进行。
通过指示每一层的位置在特定方向上以给定但不同的量变化,来实现视差。

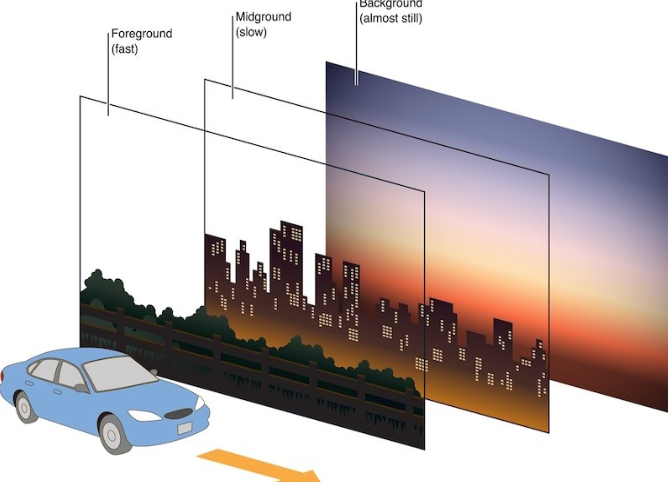
使用图层滚动方法进行视差设计。
方法2 –视差设计的Sprite方法
子画面方法通过将图像合成并将其组合为“子画面”的伪分层来工作。移动“摄像机”角度进行查看,然后仅在单个图层或图层组上提供可见性,从而使其他图层不可见。此方法还会在原本平坦的图像上产生醒目的3-D效果。
方法3 –重复图案动画进行视差设计
此方法使用的滚动显示由单独的浮动图块组成,该浮动图块位于重复的背景层之上。每个图块的各个位图都具有动画效果,以产生视差效果的错觉。一种流行的技术是颜色 可以快速为屏幕上的所有图块制作动画的循环。
方法4 –视差设计的栅格方法
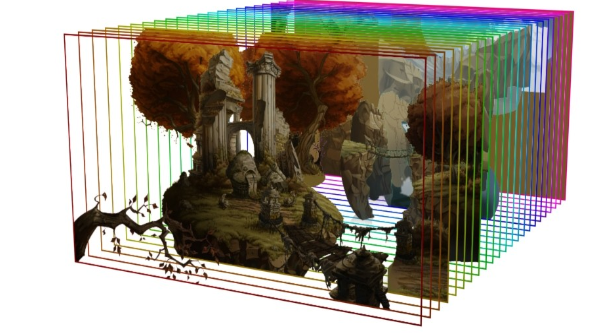
此方法要求您绘制一条单独的像素线,然后在屏幕(从上到下)的整个路径中对其进行刷新,从而在要绘制的每条画线之间留下一点延迟以创建视差效果。
可以组合多组栅格以提供更强的景深。

栅格化通过绘制像素线来实现。
在您的网站上成功实施视差设计的提示
有许多简单的技巧可以改善网站上视差设计的用户体验,包括:
尝试使事情保持相对简单。过于复杂的视差设计可能会使用户感到困惑,并使其难以从设计中分离内容。
尝试使用视差设计讲故事。故事会自动吸引用户,而视差确实可以增强这一点。
尝试让事情变得有趣。使用视差设计时,请确保尝试增强页面的深度。
尝试使用它来强调号召性用语。这不仅会改善用户体验,而且还会带来更好的业务成果。
不要忘记在多个浏览器和移动设备上尝试设计–视差设计部署在这些平台上时通常非常脆弱。
拿走
视差设计是一种技术,旨在增加平面页面的深度并赋予运动错觉。它可用于推动号召性用语并改善用户体验。但是,需要认真考虑实施,否则它可能很快变得不堪重负,反而有损于用户体验。
- 上一篇:在网站设计中推荐融合视频结合网页设计
- 下一篇:设计思维过程中的五个阶段
以上就是 聚力数字科技 关于 视差网页设计-地球可能不会为我们移动,但网站可以 的分享。
选择好的网站建设和网站优化服务公司是很重要的一步, 深圳网站建设首选聚力数字科技,正规SEO优化手法,关键词排名快速上升,精准获取免费流量,助力更多中小企业实现数字化营销转型.深圳网站建设免费咨询电话:400-858-0594 吴生。
-
{dede:arclist flag='p' typeid='20' row='3' titlelen = '120' infolen='80'}
{/dede:arclist}