重点:网页设计中那些是设计重点
2020-08-01
本文有1841个文字,大小约为9KB,预计阅读时间5分钟既然我们已经看到,理解并欣赏了 格式塔原理,让我们在掌握这些知识的基础上继续进行探索。在继续之前,一定要对格式塔法律有良好的基础,因为通过知道如何应用这些知识,我们可以通过使用以下方法进一步改善设计重点。[查看文章末尾的“从何处了解更多信息”部分,以获取指向3个格式塔文章的链接]
强调是一种旨在将观看者的注意力吸引到特定设计元素上的策略。那可能是内容领域,图像,链接或按钮等。我们看到重点已在大多数设计领域使用,包括建筑,景观设计和时装设计。强调围绕着我们,即使您可能没有意识到它被称为“强调”。但是,我们确信您可以不费吹灰之力就能召回其中一些“重点”元素!继续阅读,您将了解它们的普遍性。

目的是在设计中创建一个焦点:醒目的部分与其他设计元素截然不同。您可以使用线条,形状,颜色,纹理,大小等,以及许多其他元素来增强重点。
大多数情况下,我们会着重强调号召性用语(例如注册,购买或登录按钮等)。
设计元素创造重点
作为设计师,您有许多工具可以在您的产品中发挥重点。现在让我们来看其中一些:
线条 –许多设计师使用特定的线性流来确定页面的整体方向。更改此流程时,您需要引起注意页面上流程中断的点。例如,如果您的设计使用水平线,而您破坏图案并使用垂直线,则它会成为需要注意的地方。这是自动的–人眼会抓住它;因此,重要的是要使分心变得有意义。
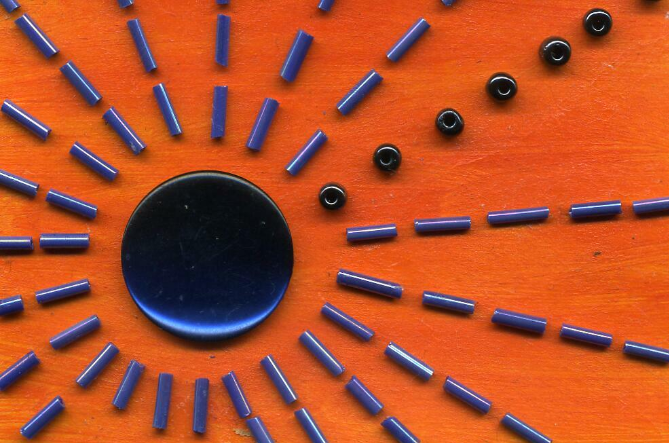
形状 –如果您在页面上使用一组相似的形状(例如矩形),则使用不同的形状(例如圆形)会立即吸引眼球。眼睛喜欢直接寻找不同的东西。互联网上的许多谜题和有趣的模因向我们提出挑战,要求我们在许多形状相同的海洋中找到不同的形状,这些形状彼此相同,但仅略有不同。
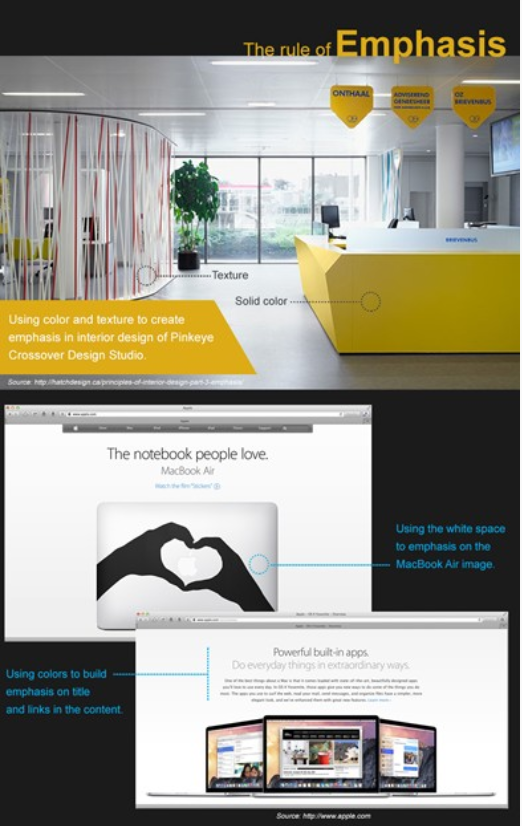
颜色 -转变颜色 可以在设计中创建焦点。更改的反差越大,指向观众的注意力就越大。较弱的对比度可以逐渐将注意力从一个区域吸引到另一个区域。您选择的颜色应与您希望用户在页面上进行操作的方式保持一致。大声或戏剧性的色彩对比将使他们的眼睛“跳跃”;轻柔的变化将使他们更轻松地移动,因此您可以保持更平稳的信息流。
纹理 -您还可以使用网站设计的纹理来吸引对元素的关注。例如,您可以使用浮雕效果来强调文本中的区域。或者,在另一个示例中,可以使用阴影使区域在页面上突出。
质量 –您也可以使用颜色或形状来暗示“沉重”。例如,在色彩鲜艳的页面中使用深色元素可能会使深色元素相对于其余内容突出。您几乎可以在每个网站的标题和标题文本中看到书面内容。
有助于强调的设计原则

我们已经看到打破设计元素的流程可以如何帮助您创建重点。现在让我们看看“突破性”的设计原则如何也可以帮助您达到创建焦点的目的。是的,我们将违反一些法律,但请不要担心–从中有很多好处,而且这样做不会受到任何惩罚!
平衡 -平衡或对称的使用赋予设计中使用的对象同等的权重。但是,通过使用元素的不对称排列来打破这种平衡可能会引起人们对出现不平衡点的注意。对于设计师来说,这种不平衡点很有用。在这里,您应该考虑插入最有价值的图像或消息。
接近 –根据格式塔心理学,邻近定律 说我们将彼此接近的元素视为一个整体。如果您可以将元素与该组隔离,则可以引起注意。这是使该“叛逆”元素受到关注的方式。为什么要使其与众不同?是因为它承载了设计的重点或重点吗?好吧,现在是您的机会:与这个很酷的人见面,并说明为什么它没有与众不同。
对齐 -设计中的对齐元素为眼睛提供了简单的流程。我们使用内容中的文本来进行此操作(例如)。如果文本是对齐的或合理的,我们喜欢它;如果第一字和最后一个字都出现在空白处,我们不希望在每一行之间跳来跳去。如果添加未对齐的元素,则会引起注意。请记住,人眼喜欢沿着看到的东西追踪道路,小路和河流。中断该序列的那一刻,眼睛就会想知道为什么!尽管您可以保证观众不会因对齐失败而被束缚,但您还是有机会用自己的不同,杰出的元素发表声明。
重复 –在设计中一次又一次地重复设计元素会使眼睛跟随该元素。这是一个很好的工具,尤其是在您可以拥有大量元素的情况下(请注意,我正在努力鼓励您保持设计的有序性-我们不希望任何不守规矩的人!)。用户的视线将遍历整个设计,接受重复的有序性……直到逐渐地,他(她)可能注意到一些不同的东西。发生了什么?您使用重复来将某人的注意力吸引到屏幕的特定区域。它可能是一系列的拱门,逐渐地在一个带有喷泉的城镇广场结束,或者可能是露天的,您可以在其中插入您的信息。重复的相同性为您和他们带来了巨大的影响。
对比度 –我们的设计师经常在设计中巧妙地使用对比度,但是当两个区域形成鲜明对比时,眼睛就会被吸引到一个区域或另一个区域。您可以使用它来引起人们对两个特定操作的关注(这两个操作均可促进网站创建者的目标)。例如,您可能希望某人创建一个帐户或购买产品。这里的“技巧”是了解哪种颜色可以发挥最佳效果,以匹配您想要的对比度强度。与不那么随便的“您知道吗?”相比,号召性用语需要更强的对比度(例如黄色背景上的蓝色/紫色按钮)。区。
空白空间 –我们记得我们的老朋友空白(有时称为“空白”)。我们还可以使用它来引起对某个区域的关注。大多数设计将使用一致量的空白(请记住,空白不必一定是白色-它可以是任何背景色),以使内容可视化。通过增加区域周围的空白,您可以打破这种流动并吸引观看者的注意力。
虽然这似乎只是常识,但请记住,常识是这些常识中最不常见的!我们经常走得太远,无法寻找解决方案,因为我们对设计的阅读过多,因此使自己的生活变得艰难。同时,通过调整设计的特定元素或原理就可以得到答案,就在我们眼前。不要把它当作问题;信任用户所保证的眼脑特征:他们会“得到”它。
拿走
对于大多数网站和应用程序,我们的设计师将强调作为行动的呼吁。我们可以使用工具来强调,例如:
线数
色彩
形状
贴图
弥撒
此外,我们可以通过以下设计原则来促进强调“突破”:
平衡
接近
对准
重复
对比
空格
反过来,重点可以促进用户与设计团队认为重要的领域进行交互。我们确信您可以轻松地描绘出这些类型的焦点,例如“立即购买”或“在此处订阅”按钮。您可能已经注意到,这些颜色通常采用醒目的颜色(红色,橙色或黄色非常流行),并且按钮上的字体大而醒目。
作为用户体验设计师,您需要明确了解要强调的号召性用语。您还希望弄清楚可以使用哪些设计元素和原理来创建此焦点,以充分利用它。
最后,这是另外一个需要牢记的常识:重点是相对的。为了使一个元素脱颖而出,必须在其后面放置另一个元素。没有什么可以孤单,而且在真空中什么也没有发生。您至少需要两个元素才能互相吸引用户的视线。在早期的设计迭代中强调工作是使团队成员,老板,利益相关者或客户达成妥协的好方法。并非所有内容都能脱颖而出,并且强调太多的元素可能会使您的设计饱和,稀释重要区域,同时又使用户感到困惑,而后者却不愿尝试解决它。这就是为什么视觉上玩这个主要元素可以使每个人都致力于重要的事情的原因。
以上就是 聚力数字科技 关于 重点:网页设计中那些是设计重点 的分享。
选择好的网站建设和网站优化服务公司是很重要的一步, 深圳网站建设首选聚力数字科技,正规SEO优化手法,关键词排名快速上升,精准获取免费流量,助力更多中小企业实现数字化营销转型.深圳网站建设免费咨询电话:400-858-0594 吴生。
-
{dede:arclist flag='p' typeid='20' row='3' titlelen = '120' infolen='80'}
{/dede:arclist}