深圳网站建设中自适应与响应式设计是什么
2020-07-31
本文有2513个文字,大小约为11KB,预计阅读时间7分钟响应和 适应性设计 成为我们作为Web和应用程序设计师的重要选择。有见识的选择可以使您以更好的目标,目的和结果来计划和执行设计。
随着移动设备的普及和多样性,作为设计师,我们需要迎合各种屏幕尺寸。这是每个网络和应用程序设计师当前面临的挑战。从大型企业监控器到智能手表,今天用户可以通过多种方式在线访问信息。希望弥合设备之间差距的设计人员在设计中有两种选择:自适应站点或响应站点。

关于响应设计和自适应设计之间的区别,存在一定的困惑。对于没有任何一种设计风格经验的人来说,边界似乎模糊了,但是当您仔细观察两者时,两者之间会有明显的区别。
响应式设计

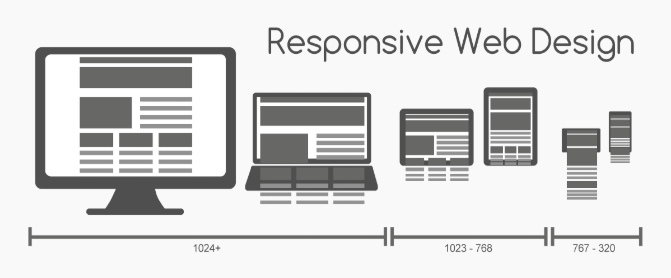
响应式设计一词最早由网络设计师和开发人员Ethan Marcotte在他的书《响应式Web设计》中提出。响应式设计通过调整设计元素的位置以适合可用空间来响应浏览器宽度的变化。
响应式网站根据可用的浏览器空间显示内容。如果你打开桌面上的一个敏感部位,然后改变浏览器窗口的大小,内容将动态移动来安排自己(至少在理论上)最佳的浏览器窗口。在手机上,此过程是自动的;该站点将检查可用空间,然后以理想的布局进行展示。
响应式设计非常简单。因为它是可变的,所以它意味着用户可以访问您的在线世界,并在他们的手持设备上享受与在大型显示器上一样多的乐趣。为了做到这一点,响应式设计 需要对网站进行非常好的概念化设计,并且对最终用户的需求和知识有深入的了解!
自适应网页设计
网页设计师Aaron Gustafson于2011年在他的书《自适应网络设计:通过渐进增强来创造丰富的经验》中介绍了Adaptive Web Design。它也被称为网站的逐步增强。
在响应式设计依赖于更改设计模式以适合其可用空间的情况下,自适应设计具有多个固定的布局尺寸。当站点检测到可用空间时,它将选择最适合屏幕的布局。因此,当您在桌面上打开浏览器时,站点将为该桌面屏幕选择最佳布局;调整浏览器的大小不会影响设计。
一些网站很快就接受了自适应设计。亚马逊,今日美国,苹果和About.com将自己配置为针对移动设备进行优化的网站。使用自适应设计在移动网站上显示的布局可能与台式机的版本不同。但是,这是因为设计人员为手机的屏幕选择了不同的布局,而不是让设计尝试重新布置自身。
在自适应设计中,通常针对六个最常见的屏幕宽度开发六个设计;320、480、760、960、1200和1600像素。
独立移动设计
还可以选择创建仅移动网站(通常在浏览器的URL栏中使用“ m。”前缀表示)。此选项曾经是一种极好的方法。设计人员将为移动设备创建站点,以专用格式调整元素和布局。Google向移动网站提供了搜索引擎排名,但如今,自适应和响应式网站也获得了相同的偏好。
创建一个单独的网站(而不是使用不同的设计或采用可变的设计)的最大缺点是,为了使网站的两个版本保持一致,需要大量的维护。由于没有特别的动机,仅移动设计在最近已不受欢迎。它似乎不太可能在不久的将来卷土重来。
在自适应设计和自适应设计之间进行选择
响应式设计是比较容易和花费更少的工作来实现。在每种屏幕尺寸上,它都可以减少对设计的控制,但是,这是目前创建新网站的首选方法。这也可能与大多数内容管理系统(CMS)(例如WordPress,Joomla等)可用的大量廉价模板有关—毕竟,谁想重塑轮子?
响应式设计师会创建一个要在所有屏幕上使用的设计,通常会从分辨率的中间开始,并使用媒体查询来确定将对分辨率范围的低端和高端进行哪些调整。这往往会使用户感到高兴,因为熟悉的Web设计似乎可以保证转换到任何设备的屏幕上。均匀性和无缝性是提供良好用户体验的关键考虑因素。
请务必注意 视觉层次 响应式设计项目;您希望在元素在屏幕上随机播放时尝试保持这种状态。这意味着需要使用许多不同的设备进行大量测试,以确保您正在交付商品。如果站点的设计相对简单,则它将跨设备屏幕很好地转换,就像液体从一个容器流到另一个容器。
SEO是使用响应式设计的另一个重要理由。当前,使用响应式设计的网站(即具有可服务所有设备的URL的网站)目前对搜索引擎更友好。
响应式设计似乎很有用。好吧,也许吧;但是,请记住以下几点:
因为您的网站将在设备之间“流动”,并调整为屏幕大小,所以您添加的任何广告可能都不适合该空间。突然,使用响应式设计提供的“捷径”可能需要重新考虑和工作。
台式机和移动设备的下载时间各不相同。图像的灵活性在这里是一个重要的考虑因素。在家里或办公室的大屏幕上快速出现的大型设计需要花费更多时间(和数据)才能出现在您的手机上。较小的预览版本对移动版本可能更好吗?
自适应设计(理论上)将根据用户使用的任何设备来确保最佳的用户体验。与自适应设计不同,在自适应设计中,屏幕从桌面设计“流入”较小的设备,自适应设计提供了量身定制的解决方案。顾名思义,它们可以适应用户的情境需求和能力。作为设计师,我们可以通过使我们的设计更友好来向用户表明我们符合他们在移动设备上的需求。同时,我们可以为桌面用户执行相同的操作。我们从网站的最低分辨率版本开始,然后逐步发展到最高分辨率。当前的标准是六种设计,但是根据用户的数据,您可能可以使用更少的设计。
自适应设计的优势在于,它感觉与现代用户体验更加相关,而响应式设计则显示了更多以桌面为中心的方法(其他设备的需求几乎占据了被动的位置)。作为用户,我们将使用智能设备进行更多活动。我们希望感觉我们的设备知道我们正在经历的事情。让我们举一个真实的例子。如果您开车穿过一条长长的隧道,您会不会想全球定位系统 屏幕适应环境并调节其亮度?基于上下文的性能和易用性 令人放心,同时确认您的智能设备足够智能,可以适应并且非常有用。
您还可以使用自适应设计进行设计,以优化相关用户界面的广告。因为您要针对不同的分辨率(即不同的视场)进行设计,所以可以访问用户的特定需求。例如,智能手机中传感器的高度复杂性使公司(以及我们的设计师)比以往任何时候都更了解我们的用户。用户经常光顾喜欢的商店,餐馆,体育馆等-通过在其中签到来创建个人资料。由此(行为定位,也称为个性化),我们可以设计经过微调的广告。
另一个优势-研究表明,在速度测试中,拥有自适应网站的公司通常会比具有自适应网站的公司表现更好。这也不是一个小差异。自适应站点通常比响应站点快2-3倍,并且为用户提供较少的数据以提供用户体验。
自适应设计具有一些强大的优势。但是,在设计最佳用户体验和提供最佳解决方案的游戏中,我们必须记住,我们必须花时间检查我们的选择和用户的实际情况。
自适应设计存在缺点。首先,与创建响应式设计相比,这通常需要做很多工作。因此,大多数自适应设计都用于改造现有站点,以允许它们在多个设备上使用。这样看来,首要任务是通过允许传统站点跨更多设备访问来更新传统站点。
其次,自适应设计可以将用户“排除在中间”。平板电脑或笔记本电脑的用户可能会“垂死”,因为设计师仅迎合台式机和智能手机用户。因此,提供链接以使用户在版本之间进行切换很重要。
最后,虽然搜索引擎机器人在通过点击进行筛选和排序以区分“ .com”网站和“ m.com”网站方面变得越来越好,但是接受现状是明智的。大多数搜索引擎仍无法将相同内容在多个URL上平均排名。这意味着要牢记自适应设计可能会让您重拾SEO。
因此,尽管目前对响应式设计有一定的偏爱,但是如果您有预算,请不要忽略自适应设计。Google和用户一样喜欢加载速度很快的网站。
现代网页设计为我们提供了三种选择:响应式,自适应和独立式设计,尽管独立式已被废弃。
响应式设计使设计师可以根据可用的浏览器空间显示内容。这样可以使站点在桌面上显示的内容与手持设备上显示的内容保持一致。响应式设计是“传统”的选择,并且至今仍是最受欢迎的方法。
优点 | 缺点 |
|
|
自适应设计(Adaptive Design)是在2011年开发的,它的设计人员具有多个固定的布局尺寸,因此更具参与性。它提供了“一刀切”的替代方法。
优点 | 缺点 |
|
|
在响应式和自适应设计之间进行选择时,需要仔细考虑。虽然它可能是谨慎的做法是坚持一个响应式设计为方便起见(节省成本,提高搜索引擎优化,并保持用户的内容与设备之间的无缝体验),这是至关重要的检查两种设计的优劣完全。自适应设计可以更好地适应用户在现场的各种需求。因此,务必时刻掌握变化的脉搏。
我们最好将这些变化描述为进化。查尔斯·达尔文(Charles Darwin)指出,生存下来的物种中的个体并不是最强壮或最聪明的,而是最能适应变化的个体。有鉴于此,我们只有恐龙可以考虑。
考虑一下您的产品或服务。它会以特定设置访问用户吗?您可以用来使他们保持知情和参与的关于他们的行为的是什么?记住,不仅仅是移动设备变得更加智能。在家庭和办公室中,我们拥有的不仅仅是传统台式机。现在,从时钟和加热器到组成“物联网”的许多设备,各种各样的智能设备都可以感知环境并对环境做出反应。这个时代充满了更智能的对象。我们必须越来越多地考虑到这种聪明才智。
- 上一篇:什么是网页设计?
- 下一篇:5种互联网营销策略可帮助您的公司业务赢得更多潜在客户
以上就是 聚力数字科技 关于 深圳网站建设中自适应与响应式设计是什么 的分享。
选择好的网站建设和网站优化服务公司是很重要的一步, 深圳网站建设首选聚力数字科技,正规SEO优化手法,关键词排名快速上升,精准获取免费流量,助力更多中小企业实现数字化营销转型.深圳网站建设免费咨询电话:400-858-0594 吴生。
-
{dede:arclist flag='p' typeid='20' row='3' titlelen = '120' infolen='80'}
{/dede:arclist}