深圳做外贸网站如何使用Google的Core Web Vitals衡量和监控网站性能
2020-07-10
本文有773个文字,大小约为4KB,预计阅读时间2分钟2020年5月5日,Google宣布将Web Vitals称为“健康网站的必要指标”。显而易见,绩效对企业有直接影响,而Google的这一举措则进一步证明了这一点。我们的使命是与客户共同创建高质量的软件,因此我们绝对将性能与高质量相关联。
为什么这有关系?
绩效与人类经验有关。这是关于人们如何体验网络的。对于绝大多数人来说,网络是他们生活的关键接触点。绩效可以对人们的感受产生积极或消极的影响。为了说明性能为何如此重要,我从网络上提取了一些数据以显示性能的正面和负面影响。
在2秒或更短时间内加载的网站上的转化率更高
每增加一秒钟的加载时间,BBC就会失去10%的用户
的消费者期望网页在2秒或更短的时间内加载
当等待时间减少40%时,Pinterest的流量和注册增加
以用户为中心的性能指标
鉴于绩效与人有关,我们需要一种基于人们的感知来测试绩效的方法。真正了解您的网站为用户带来的效果的唯一方法是在这些用户加载并与之交互时实际衡量其性能。这种类型的测量称为RUM(真实用户管理)。
请注意,存在一种可以根据用户的感知来衡量网站性能的度量标准,有几种类型的度量标准:
感知的加载速度 –页面可加载的速度以及将所有可视元素呈现到屏幕的速度。
加载响应性 –页面加载和执行任何必需的代码以使其快速响应用户的速度
运行时响应性 –页面加载后,页面对用户交互的响应速度有多快。
视觉稳定性 –页面上的元素是否以用户不期望的方式移动,并可能干扰他们的交互?
平滑度 –过渡和动画是否以一致的帧速率渲染并从一种状态流畅地流动到另一种状态?
衡量指标
根据Google宣布的Web Vitals,以下指标是衡量用户中心性能时最必要的一组指标。Google提到这些指标会随着时间而发展。

定义和目标速度
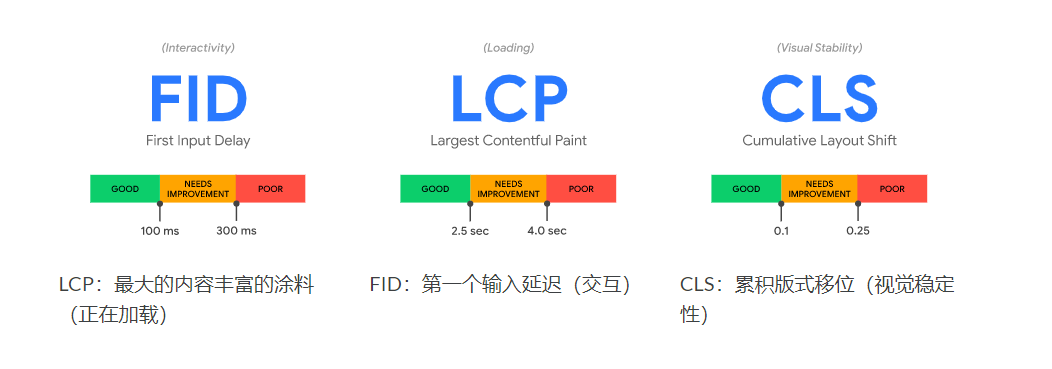
最大含量油漆(LCP):衡量 装载 性能。为了提供良好的用户体验,LCP应该在 页面首次开始加载后的 2.5秒内发生 。
首次输入延迟(FID):衡量 互动性。为了提供良好的用户体验,页面的FID应当小于 100毫秒。
累积版式移位(CLS):衡量 视觉稳定性。为了提供良好的用户体验,页面的CLS应保持小于 0.1。
现场和实验室测量方法
在很多情况下,例如在站点处于测试阶段或投入生产之前,无法从实际用户那里评估性能。鉴于此事实,已经建立了两种测量方法:
实验室 –生产,预发布,本地测试等之前
字段 –实际用户监视,基于实际用户如何体验性能
现场测量工具:
Page Speed见解
Chrome用户体验报告
搜索控制台
Firebase性能监控
实验室测量工具:
灯塔
Chrome开发工具
只需衡量您的网站效果
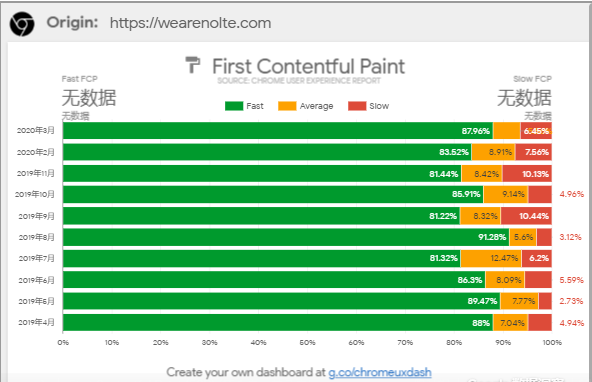
开始衡量网站性能的最简单方法是使用Google Data Studio中的Chrome用户体验报告。该报告将整个网络上的所有网站编入BigQuery数据库,该数据库可在线公开获得。
设置仪表板:
转到Chrome UX Dash – Google Data Studio仪表板的连接器。
在原始网址字段中输入您的网站域
点击下一步
选择创建报告
适用于WeAreNolte.com的Chrome UX仪表板

以上就是 聚力数字科技 关于 深圳做外贸网站如何使用Google的Core Web Vitals衡量和监控网站性能 的分享。
选择好的网站建设和网站优化服务公司是很重要的一步, 深圳网站建设首选聚力数字科技,正规SEO优化手法,关键词排名快速上升,精准获取免费流量,助力更多中小企业实现数字化营销转型.深圳网站建设免费咨询电话:400-858-0594 吴生。
-
{dede:arclist flag='p' typeid='20' row='3' titlelen = '120' infolen='80'}
{/dede:arclist}




