深圳网站建设中使用统计跟踪用户的点击提高网站转化率
2020-08-20
本文有2322个文字,大小约为11KB,预计阅读时间6分钟现在,我们要研究一个与以下主题特别相关的主题: 网页设计。具体来说,我们将根据用户希望舒适地找到元素的位置来了解用户的眼睛如何理解网页。了解菲茨定律(有时称为菲茨定律)将为您提供在设计中释放另一个维度的关键。
能够跟踪用户使用网站的方式可能非常有帮助。知道这一点后,您便可以调整设计,以使用户采取您希望他们采取的措施。菲茨定律 是预测的基础 用户行为 在网站上。运用菲茨定律可让您开始设计过程 带着结局。清楚地了解用户在访问您的页面后将执行的操作,可以为您带来领先优势,使您可以采取行动。
菲茨定律
心理学家保罗·菲茨(Paul Fitts,1912-1965年)在1954年发表了有关“人体力学和目标运动”的理论。他已经看到,可以使用数学方法预测并指向或轻敲目标物体的动作。
费茨定律最简单地说,物体越大,物体离我们越近,我们越容易达到它。这很明显,不是吗?然而,菲茨定律的应用很重要。最近的一项研究表明,您可以通过将“添加购物车”按钮移至该网站的左侧菜单来提高该网站的销售转化率。这样做使销售额增加了34%!(乔普拉,2010年)
让我们把菲茨定律视为衡量目标活动难度的一种方法。如果您在室内,请环顾四周。挑选房间里的五个物体。它们可能是以下内容:
房间另一侧的门把手
您的电脑屏幕
Artex(纹理)天花板上的小点
鸟儿坐在树枝上,离窗户20米
距离您的窗户150米的10层公寓楼。
现在,尝试指向您选择的对象。您可以清楚指出哪些?房间里还有其他人吗?如果是这样,为什么不问:“我指的是什么?”
您是否注意到某些对象有多明显,以及指向其他对象时可能要告诉其他人您的意思?对于上面列出的对象,我们可能会注意到以下内容,将它们的星级从1(非常辛苦)提高到5(非常容易),以指出指向它们的难易程度。
门把手-***
显示屏 - *****
带纹理的天花板上的小点-*
树枝上的鸟-**
公寓楼 - *****
这些结果告诉我们一些事情。指向屏幕很容易。那栋公寓楼是巨大的。从您坐在那里看,两米外的门把手很小。即使您的眼睛可以顺着您的手臂和手指指示,您是否注意到仍然需要保持笔直的姿势?如果有人在房间里,他们会清楚地知道您是在指着门把手而不是门或他们视野中的其他东西吗?
它的工作方式很有趣。现在尝试一下。保持手臂在门把手处伸出,抬起拇指,以免遮挡门把手。然后,尝试使用计算机屏幕以及窗口外的一幢大建筑物进行相同的操作。看看您怎么不能用拇指挡住他们?
遵循此经验法则(无双关语!),我们发现我们还遮挡了纹理天花板上的小点和树上的鸟。那个地方是一只小蜘蛛,那只鸟已经飞过了。
现在,我们已经看到了适用于简单设置的菲茨定律,下面让我们看看该定律的基本原理。菲茨定律背后的数学公式为T(时间)= a + b log 2(2 D(距离)/ W(宽度)),让我们仔细看一下:
时间是用户完成其移动所花费的时间。
a + b:这些稍微复杂一些。它们是“回归系数”,这意味着我们通过观察对象的斜率来找到它们。
如您所料,距离是用户起点和终点之间的距离(目标)。
宽度是目标对象的宽度。作者/版权所有者:蓝色。版权条款和许可:CC BY-NC 2.0
在二维介质(例如计算机屏幕)中工作时,我们不会考虑高度和深度。但是,这并不意味着身高并不重要。如果创建的对象宽为500像素(以满足菲茨定律),但高度只有几个像素,则很明显,用户将很难以任何真实的准确性单击该对象。简而言之,如果您想有效地使用菲茨定律,则还必须运用健康的常识。
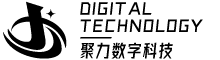
菲茨定律和素(和魔术)像素
菲茨定律的理想应用是让我们知道用户的光标在页面上的位置。那就是“ 主要像素 ”,即用户在页面上执行所有动作的起点。如果我们能确定我们的用户这个“黄金像素”,然后我们可以调整我们的设计以用户-例如,我们可以创造我们希望用户采取行动的最短路径。
不幸的是,尽管您的浏览器和应用程序可以使用素数像素(只需在任何地方单击鼠标右键;您是否看到打开的菜单?它直接在素数像素上打开:例如,光标现在在哪里?),一个网站无法利用这些数据。即使您知道素数像素,用户每次移动鼠标也会改变素数像素。尽管这听起来可能令人失望,但请考虑一下:如果网站的设计在每次触摸鼠标时都会立即更改,这可能会使用户感到恶心。
但是,有一些好消息。虽然你不能确定的主要像素,当用户到达一个网站,或当他们正在用自己的鼠标玩,你可以判断可能主要像素,当用户采取行动。因此,例如,如果用户单击“登录”,则用户单击该框应尽可能接近“登录”选项,并且“提交”按钮应尽可能靠近该文本框也是。
网页设计中还有四个与菲茨定律有关的像素。我们在屏幕的每个角落都可以找到它们。它们被称为“ 魔术像素 ”,它们提供了一个在现实世界中不存在的边界(菲茨定律适用于我们的视线)。地球上没有任何地方无法移动(假设您拥有适当的交通工具),但是在屏幕上却有所不同。您不能越过角落。
这意味着“魔术像素”将始终离主要像素最远(或者至少大多数在任何给定时间点)。因此,它们是屏幕上价值最低的房地产;当您应用菲茨定律时,它们被认为是放下任何重要内容的最不有用的地方。
那么这对我们的设计意味着什么呢?从本质上讲,它可以归纳为一个概括-来自网页设计师的原始像素观点看法,是坐在屏幕中间的那个(直到采取某点操作为止,此后它就会移动)。这就是为什么Google的搜索框 在屏幕的中央。当您访问Google时,您想查找信息。因此,Google的设计师知道最重要的操作放在素数像素的位置,因此您可以轻松便捷地输入搜索字词。想象一下盒子是否在屏幕的角落;我们的眼睛会觉得很尴尬。笨拙意味着工作;工作“关闭”用户。
鉴于此 易用性 考虑一下,考虑将菲茨定律与其他定律结合起来 设计原则 (如那个 黄金比例 或对称)。您可以利用创造力和醒目的功能吸引用户的注意力,并引导他们采取所需的操作(您所需的操作!)。
在用户界面设计中应用菲茨定律
目标的大小及其与用户界面内用户当前位置的距离会以多种方式影响用户体验。一些主要的影响用户界面设计 和用户体验依次考虑如下:
1.图形用户界面中的命令按钮和任何其他交互式元素必须通过大小与其他非交互式元素区分开。尽管看似显而易见,但用户界面设计常常忽略了按钮越大,越容易通过定位设备单击的问题。随着交互式对象尺寸的减小,表面积会减小,从而需要一定的精确度,从而增加选择时间。
2.由于屏幕的固定作用,图形用户界面的外边缘和角可以比显示器中的其他任何地方更快地获取。由于用户的动作受到限制,定点设备在到达屏幕的最外点时无法进一步移动。将光标固定在显示器外围的某个点上。
(弹出菜单)
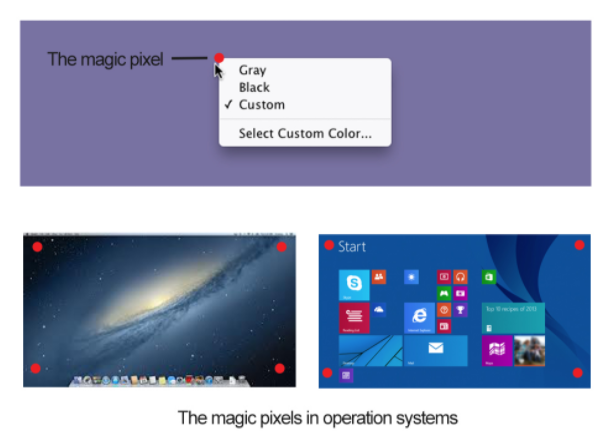
3.弹出菜单比直接菜单更好地支持交互式元素的选择 下拉菜单 因为用户不必将光标从其当前位置移开。因此,允许用户在不移动的情况下进行交互的图形设计有助于减少“旅行时间”。

(饼图菜单)

(下拉式菜单)
4.在线性菜单中选择选项(无论是垂直菜单(例如,下拉菜单)还是水平菜单(例如,顶层导航))所花费的时间要比单击圆形菜单中的饼形菜单中的选项要长。饼状菜单中所有选项的行进距离都相同,这与线性菜单不同,线性菜单中的距离沿用户选择的选项列表的上下方向进一步增加。此外,饼图菜单中的目标区域较大,楔形按钮在移动光标时提供了较大的错误余量

5.任务栏阻碍了通过界面的移动,因为与在屏幕外部限制上放置选项相比,它们要求更加耗时的精度。尽管不符合菲茨定律,但多个任务栏可能会引起一定程度的混乱,或者至少要求用户自觉地参与屏幕布置以确保适当的选择。
拿走
如果您到目前为止已经遵循了所有这些条件,那么您可能正在思考,好吧……这意味着“越大越好”,对吗?实际上,不:这是关于可用性的法律。尽管“这么小我看不见”不是很好,而“比那更大”则更好……有一点是,增加期权的规模只会使它的可用性稍微提高一点。这是网页设计师应该感谢的;否则,他们的所有网页都必须包含一个巨大的按钮供用户按下(以使其“可用”,并且用户可能会发现这种原始且非常呆板的)。
还有距离因素要考虑。鼠标指针从哪里开始?是从中间找到我们的“原始像素”吗?我们凭直觉知道这很重要,因为我们将菜单项分组在一起。如果您单击一个菜单项,则可能要在此后立即单击另一个。菜单项位于相同的空间中,因为它使用户更快地执行任务。在应用程序设计中和Web设计中一样。它的可用性设计得非常好,您可以在睡眠中单击并查找项目。通常,我们以质素像素为起点,直到我们采取第一个动作为止。“魔术像素”是指位于屏幕各个角落的像素,它们只是边界,对作为设计师的我们而言毫无用处。
菲茨定律也不应该单独使用。您应该将其与格式塔原理,对称性和其他设计规律创造最大的效果。知道用户的行为方式将消除您的猜测,使您有更多时间思考设计的信息。最重要的是,您应该与用户一起测试设计,看看它们是否具有您希望的效果。
以上就是 聚力数字科技 关于 深圳网站建设中使用统计跟踪用户的点击提高网站转化率 的分享。
选择好的网站建设和网站优化服务公司是很重要的一步, 深圳网站建设首选聚力数字科技,正规SEO优化手法,关键词排名快速上升,精准获取免费流量,助力更多中小企业实现数字化营销转型.深圳网站建设免费咨询电话:400-858-0594 吴生。
-
{dede:arclist flag='p' typeid='20' row='3' titlelen = '120' infolen='80'}
{/dede:arclist}